Changelog
 Firekeeper
Firekeeper- Added
AuthProvider.Twitchas a new auth provider option for logging in with In-App or Ecosystem Wallets. - Upgrading an
EcosystemWalletto aSmartWalletwithout passing optional parameters will now attempt to use defaults from your dashboard Account Abstraction settings if any.- Create a
SmartWalletwith anEcosystemWalletas a signer and no additional conflicting overrides to make use of this feature. - Explicitly passed SDK overrides will always take priority over dashboard options.
- If dashboard options are unavailable/unset, we revert to previous default values for gas sponsorship and account factories.
- Create a
This comes after a couple patches worth noting:
- Added
AuthProvider.Githubas a new auth provider option for logging in with In-App or Ecosystem Wallets. MetaMaskWallet: GetAddress now enforces returning correctly checksummed address.WalletConnectWallet: Closing the modal now throws and interrupts the connection process properly.- WalletConnect and MetaMask wallet providers now hexify messages passed to
IThirdwebWallet.PersonalSignbefore signing.- If you were signing a hash or a string starting with 0x before, nothing changes.
- If you were signing a raw message like "Hello World" UTF8 String, we'd hexify it before sending it over to the wallet.
- This fixes display issues on the latest version of MetaMask (specially mobile) which no longer supports plain text parameters for personal_sign.
- Removes
latestparameter frometh_estimateGasbeing used in ThirdwebTransaction.EstimateGasLimit on non-zk chains and methods that use it by extension, fixing issues on chains that do not support that parameter such as Binance Testnet. - When using WalletConnect, attempts to fetch current active chain if applicable by corresponding wallet and avoid the additional requests to ensure correct network upon connection if unnecessary.
 Joaquim Verges
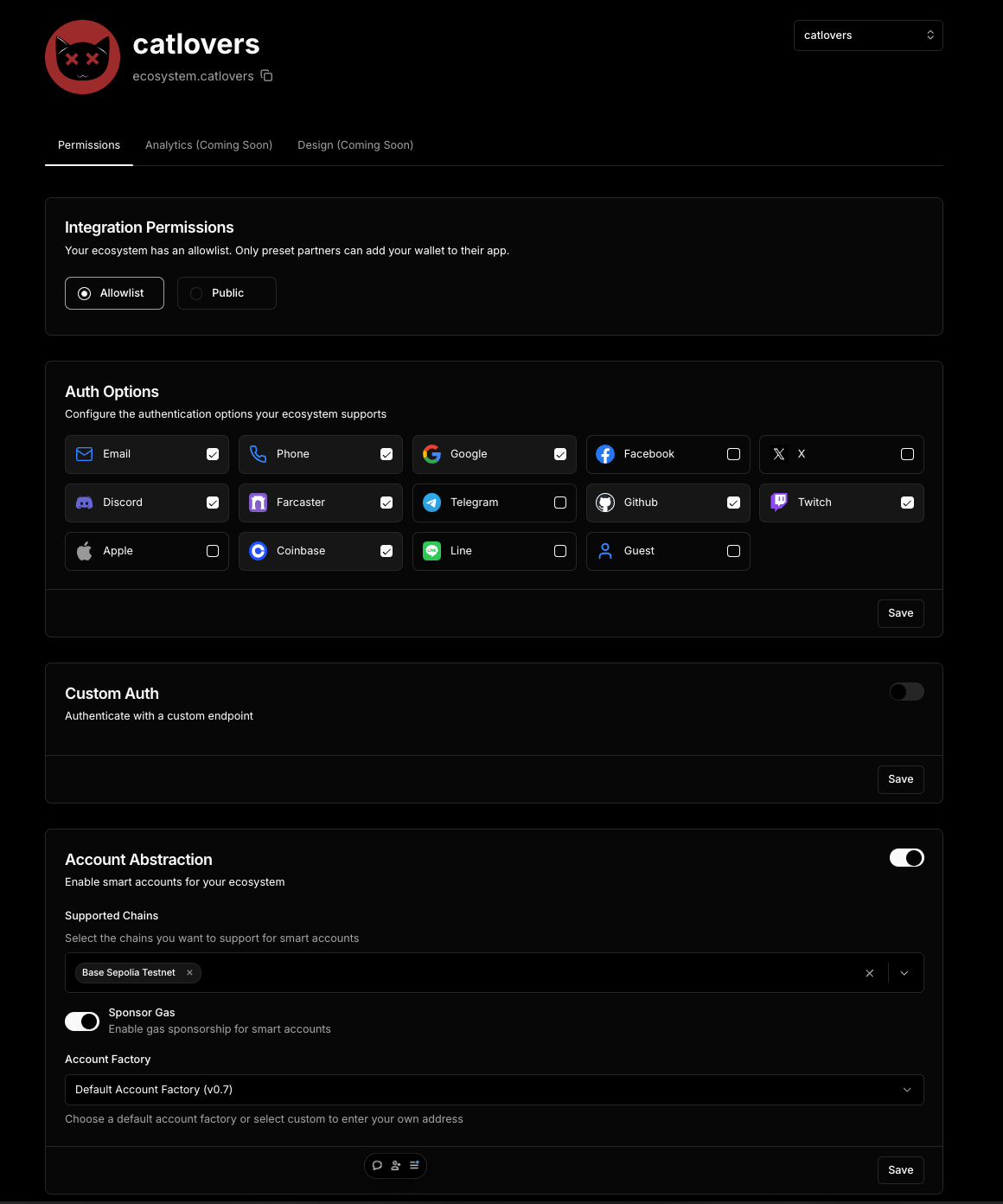
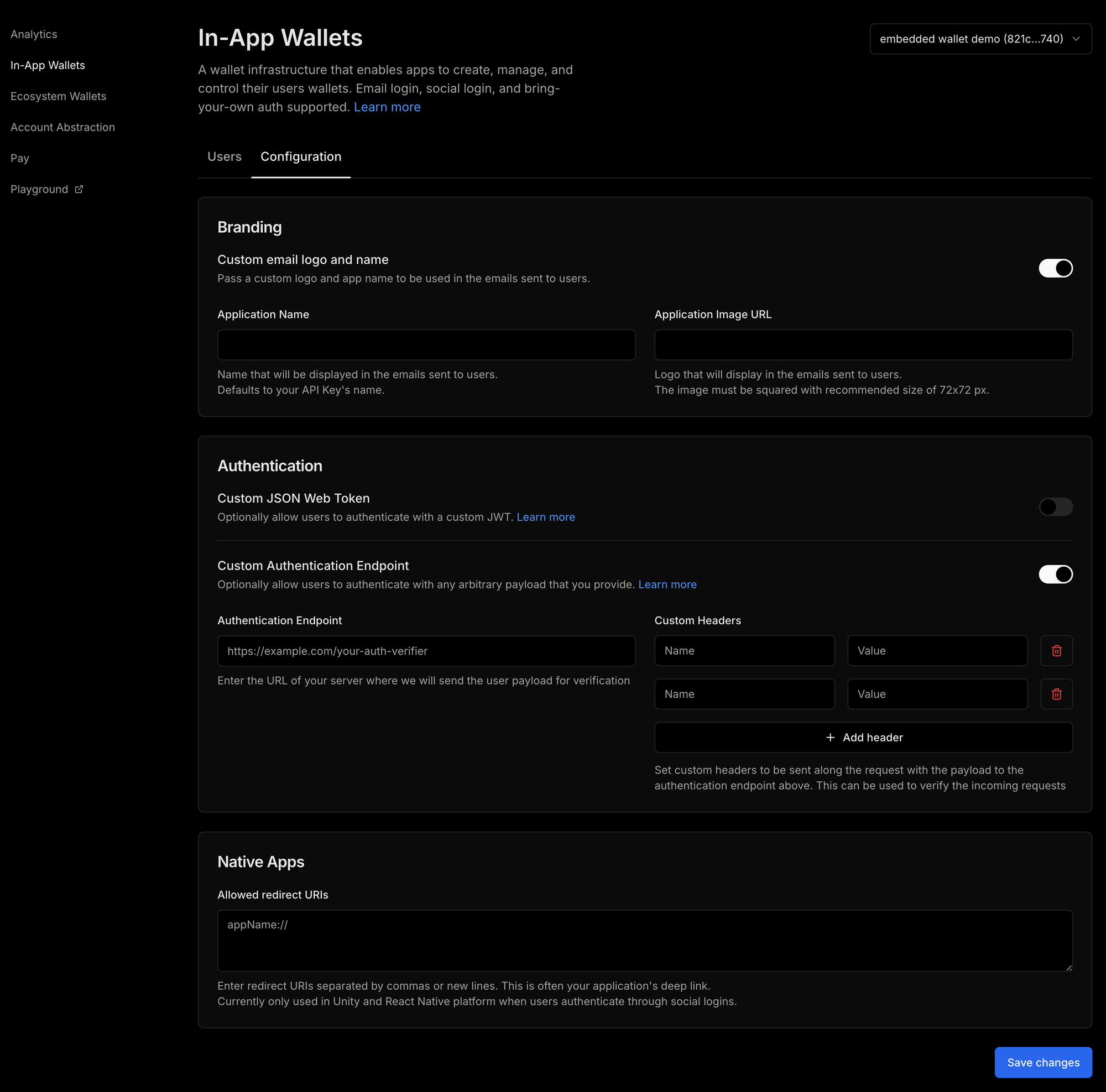
Joaquim VergesWe just released an update for ecosystem owners. You can now setup custom authentication, and enable smart account options right from the dashboard.

When enabling account abstraction options, ecosystem wallets will automatically be converted to smart accounts without any code change, allowing for sponsored transactions, session keys, batched transactions and more. Make sure to use the latest version of the SDK.
Custom authentication allows to specify your own endpoint to handle auth verification yourself, opening up for any authentication you can think of.
Let us know what you think!
 Joaquim Verges
Joaquim VergesWe've added new chains to the platform this week!
Every chain comes out of the box with SDK support RPC, Engine and Account Abstraction capabilities. All you need is the chain id to get going.
For testnets, you'll also find a faucet in each chain page.
Happy building! 🛠️
 Toomas Oosalu
Toomas Oosalu- Introduced a
fromBlockconfiguration option for the committer, allowing users to specify a custom starting block. This enhancement provides flexibility in data processing by starting committing from a specific block height. - Added support for
eth_getBlockReceiptsRPC method, enhancing transaction data storage and providing additional transaction fields likecontract_address,gas_used, andstatus. The configuration now supports enabling block receipts, improving data collection efficiency.
- Improved poller initialization with enhanced handling of
ForceFromBlockconfiguration. - Updated storage interfaces to include a range start parameter for precise block range handling, with adjustments made to ClickHouse, memory storage, and mock storage implementations.
- Optimized ClickHouse table schemas for better query performance. Changes include ordering by block number and introducing a
function_selectorcolumn in the transactions table, along with indexing every log topic to facilitate query-based filtering. - Removed the
FINALkeyword from ClickHouse queries where it was deemed unnecessary.
Learn more about Insight at https://github.com/thirdweb-dev/insight
 Greg
GregWe've added Twitch as an authentication strategy for all in-app and ecosystem wallets with thirdweb SDK v5.63.0.
Include Twitch in the <ConnectButton /> like any other strategy.
- Treasure Topaz has been added to the support ZK chains
- Storage improvements for PWA reliability
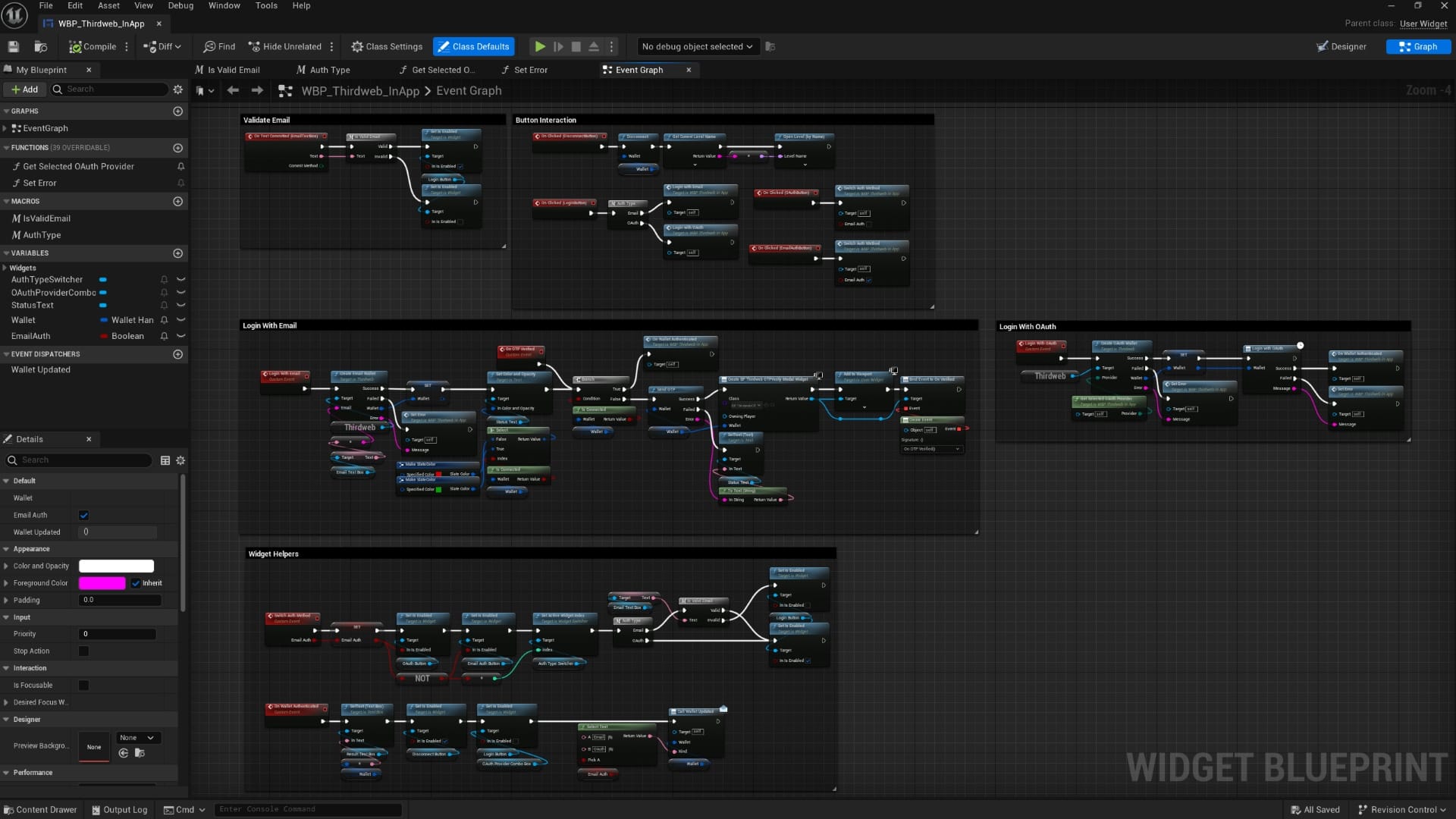
Say hello to seamless wallet linking and streamlined development with our latest release! We've consolidated key functionality for wallet creation, sign-ins, and message signing, making it easier than ever to build with dynamic K2Nodes. With enhanced asynchronous task handling and updated examples to match the new blueprint nodes, you’ll experience a smoother, more efficient workflow. Plus, we’ve cleaned up unused code, ensuring a leaner and more optimized system for your projects. Dive in and explore the new possibilities!
- Ecosystem Wallet Linking
- Dynamic K2Nodes to consolidate functionality for Creating Wallets, Signing in, and signing messages
AsyncTaskThirdweb{Purpose}Basefiles to standardize codeK2Node_ThirdwebBaseto standardize K2Node creation- Static CountryCode convenience definitions for Phone OTP
- ThirdwebUncookedOnly module to house all K2Node related code
- Examples updated to match changed blueprint nodes
- All networked C++ Functions migrated to UE::Tasks threads with delegate return types
- All Blueprint functions mapped to now-delegate C++ functions converted to AsyncTasks
EThirdwebAuthenticationMethoddangling unused enum
 Prithvish Baidya
Prithvish BaidyaWe're excited to announce a significant performance upgrade to thirdweb Engine's AWS and GCP Key Management Service (KMS) support. Engine v2.0.22 dramatically improves transaction processing speed and simplifies KMS workflow.
- Massive performance boost: transaction sending time reduced from 5+ minutes (for very high volumes) to sub-seconds
- Internally we removed an ethers dependency, in favour of a native integration with the v5 thirdweb SDK for improved efficiency
- Use multiple wallet types simultaneously within the same Engine instance
- Create different wallet types using the new
typeparameter in the create backend wallet endpoint
- Simplified
importendpoint for AWS KMS - Only ARN (Amazon Resource Name) required;
keyIdno longer necessary
- Override global KMS credentials on a per-key basis
- Optionally specify credentials when importing wallets for granular security management
- Lightning-Fast Transactions: Send KMS transactions in seconds instead of minutes regardless of volume, allowing for more responsive dApps.
- Simplified Workflow: Easier setup and management of KMS wallets within Engine.
- Enhanced Flexibility: Multi-wallet support and fine-grained credential control offer more options for managing your blockchain operations.
- Improved Scalability: Handle higher transaction volumes with ease, perfect for high-traffic dApps.
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale. Self-host for free or get a cloud-hosted Engine for $99/month.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Phillip Ho
Phillip HoEngine has been updated to v2.0.25 which brings a handful of improvements.
First what is an account salt? The account salt is a unique ID that deterministically predicts a wallet address for a given admin + smart account factory.
This means your backend can provide a unique ID (like your dApp's user ID) as an account salt to Engine, and Engine will consistently reference and/or deploy the same smart account address each time (for the same admin + factory).
Here's an example:
My game has user IDsuid1,uid2, anduid3.
When a user signs up, the user's smart account calls my game contract.
Steps without account salt
1. User signs up.
2. Backend calls Engine to create a smart account.
3. Backend waits for the transaction to be mined.
4. Backend calls Engine with x-account-address: <address from step 2> to call the contract on behalf of the account.
Steps with account salt
1. User signs up.
2. Backend calls Engine with x-account-salt: uid1 to call the contract on behalf of the account.
💡 Bonus: The account is not deployed until a write transaction, deferring gas fees until the account is actually used!
The following endpoints now accept the x-account-salt header (more to come!):
/contract/:chain/:contractAddress/write/contract/:chain/:contractAddress/erc20/claim-to/contract/:chain/:contractAddress/erc721/claim-to
To deploy a smart account from the account salt, call Create Smart Account and set the extraData arg to the salt.
To predict a smart account address from the account salt without deploying it, call Predict Address and set the extraData arg to the salt.
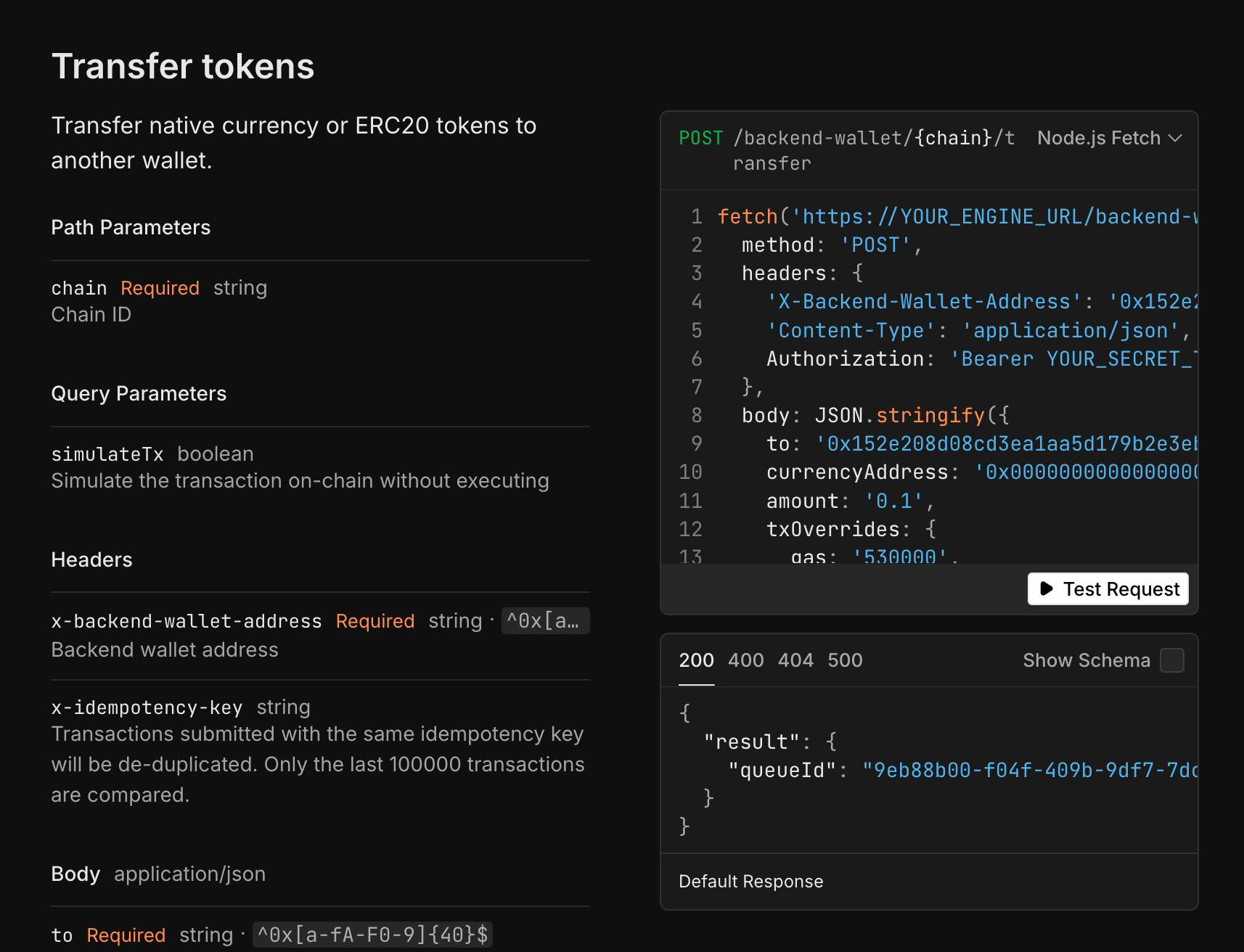
Our API reference page has moved! 👉 engine-api.thirdweb.com
This new API reference docs make it easier to search for endpoints (try CTRL/⌘+K), see path/query/body params, and view sample code.

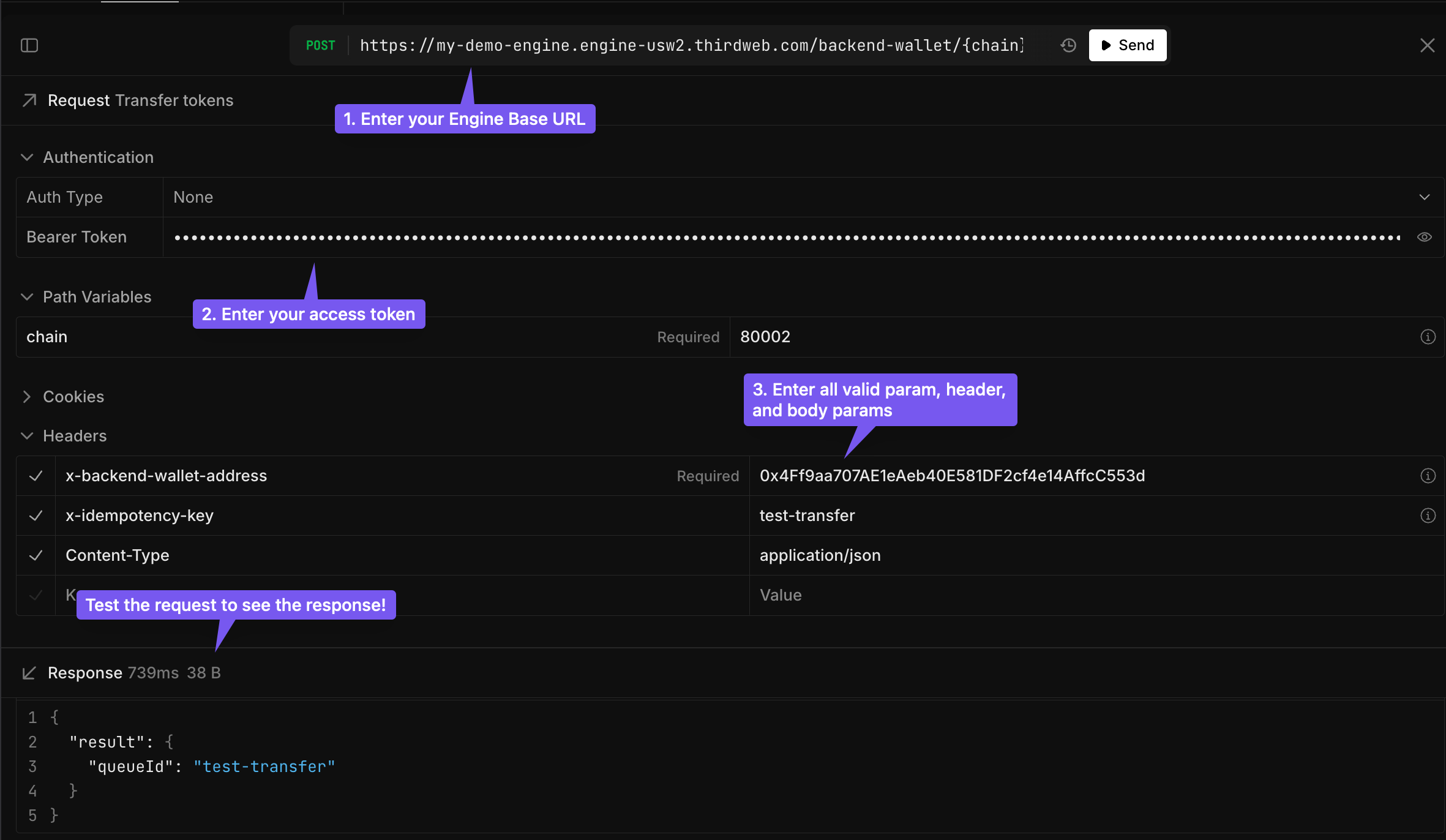
You can even test requests right in the API docs page! Select Test Request and provide the following details:

The Send Retry (Synchronous) endpoint now allows retrying any transaction that was sent (either still waiting to be mined or "timed out"). This commonly occurs when a transaction is stuck because of gas spikes or other network congestion.
If a transaction appears stuck, try to resend with aggressive (3-10x) gas fees:
- Fixed issue signing messages with Google Cloud KMS and AWS KMS wallets.
- Fixed import of Google Cloud KMS wallets. (Thanks @yukia3e !)
- Fixed 500 response when using an unrecognized backend wallet.
- Updated userOp code to the latest thirdweb SDK -> simpler code and performance optimizations.
- Fix nonce resync worker exiting early when there are multiple wallets sending transactions concurrently.
- Handle errors of different types better to avoid "empty" error messages.
- Fallback if the contract write call is provided an incomplete ABI (missing
inputsoroutputsfields). - Updated log lines to be single-line for improved debuggability.
- Added lots of new route tests around signMessage, contract write, and userOps.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Toomas Oosalu
Toomas OosaluVersion v0.0.3-beta focuses on data accuracy by introducing handling for reorgs. Other changes include refactoring the RPC component for easier reuse, creating a test setup with initial tests and improving the setup for running Insight locally.
- Reorganization Handling and Storage Enhancements
- Introduced a new `ReorgHandler` component to detect and handle blockchain reorganizations, with updated metrics to track performance.
- Added storage support for chain reorganization
- Configurable reorg handler settings to manage detection intervals and block scans.
- Refactored RPC Client and Modularity Improvements
- Created an `IRPCClient` interface for better abstraction and testability of the RPC client.
- Refactored RPC-related functionality into a dedicated `rpc` package to improve code structure and performance.
- Updated orchestrator components to utilize the enhanced RPC client setup.
- Simplified RPC interactions with utility functions for data serialization.
- Data Insertion Refactoring
- Overhauled data insertion logic in the storage layer for configurable batching strategy, enhancing transaction handling across different storage systems.
- Introduced `InsertDataForBlocks` method in storage interfaces, streamlining data insertion processes.
- API Configuration and Documentation
- Made the API host configurable, enhancing deployment flexibility across environments.
- Updated Swagger documentation handling to dynamically generate API docs at the `/openapi.json` endpoint.
- CORS Support
- Added CORS middleware to API routes, improving cross-origin request handling and enhancing API accessibility.
- Continuous Integration and Testing Setup
- Established a testing framework using Testify and Mockery, and integrated CI workflows.
- Local Development Enhancements
- Added an option to disable TLS for ClickHouse and included a Docker Compose setup for easier local development and testing.
Learn more about Insight at https://github.com/thirdweb-dev/insight
 Stanley Szeto
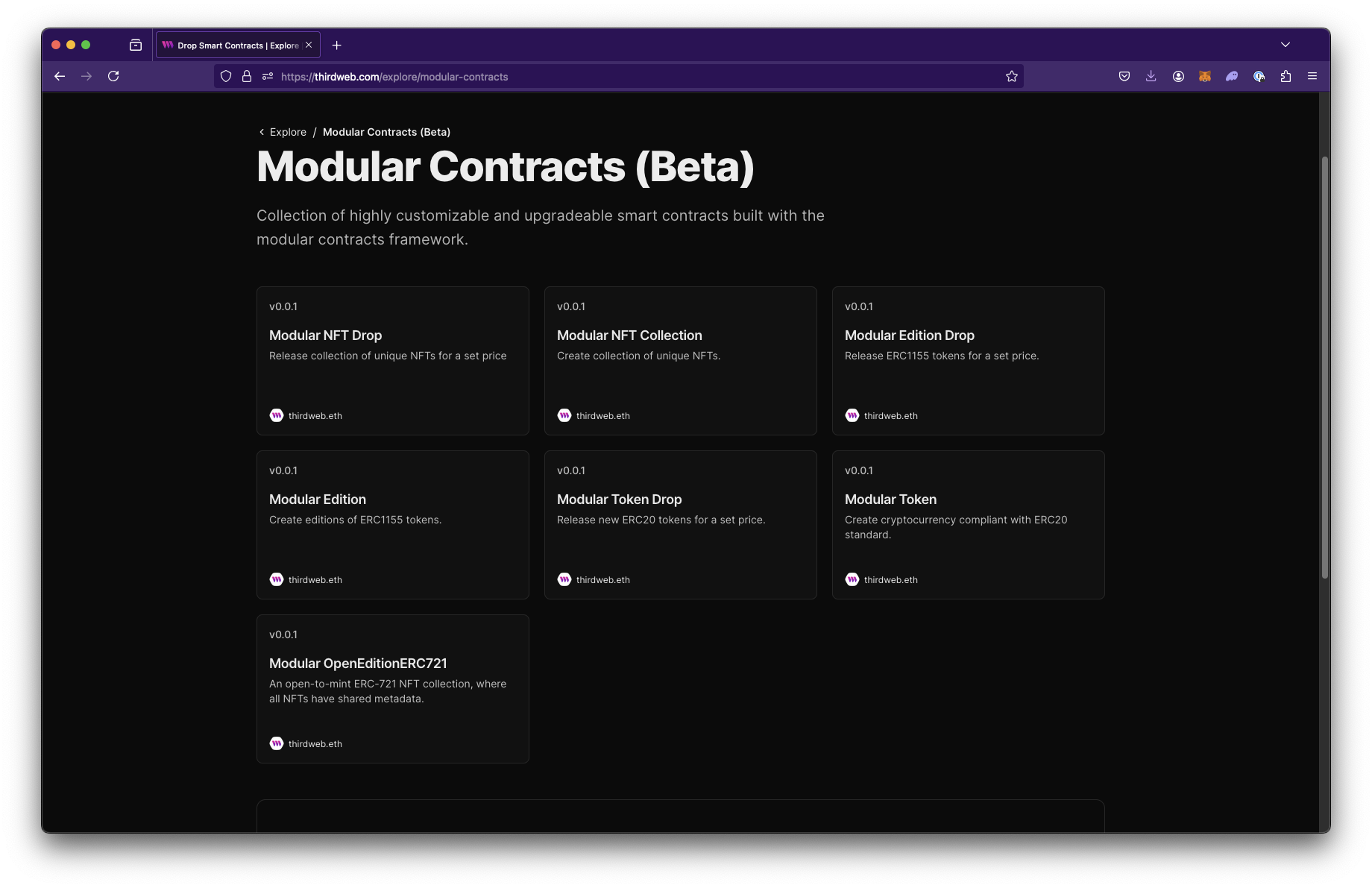
Stanley SzetoIt's been a long time coming, but now we're finally here. With the completion of the audit of the refactor of Modular Contracts and the Token Paymaster Gateway, Modular Contracts have officially been released under version v1.0.0
The audit was completed by 0xMacro under the git commit tagged macro-audit-9.
You can read about the full report here and you can read about all the changes introduced from the refactor here
As always, with security being top of mind and with the completion of the audit, modular contracts are now finally in a state ready for production.
So stay tuned for our official release of modular contracts!
 Joaquim Verges
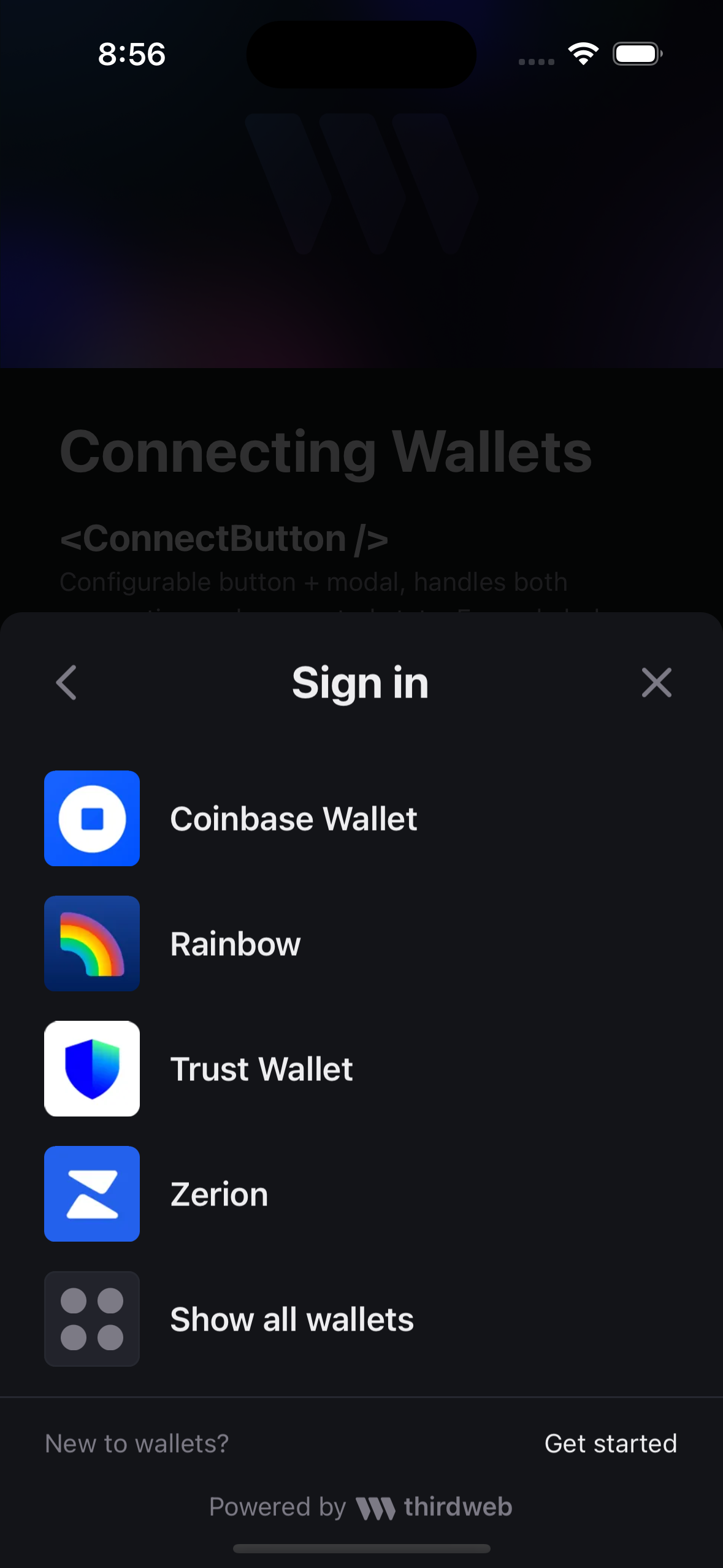
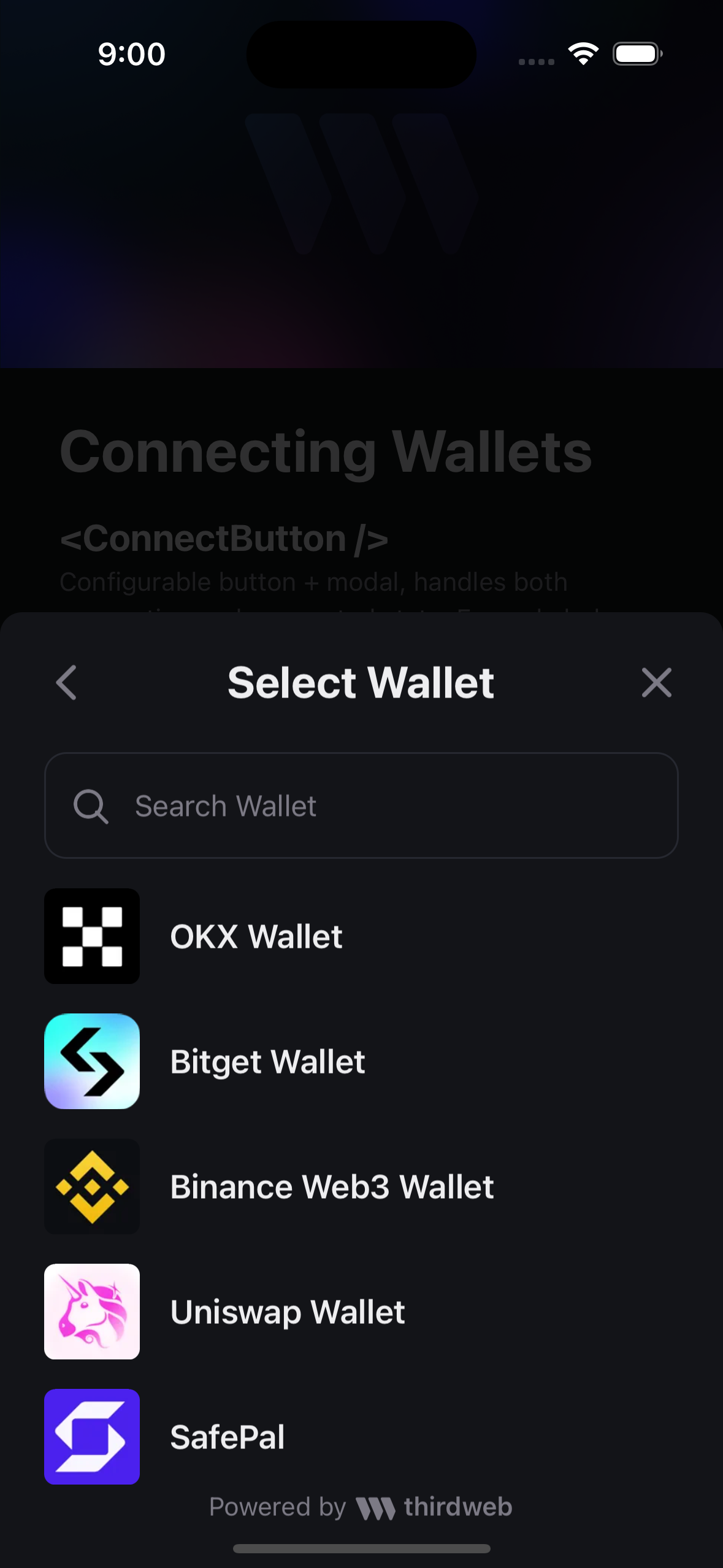
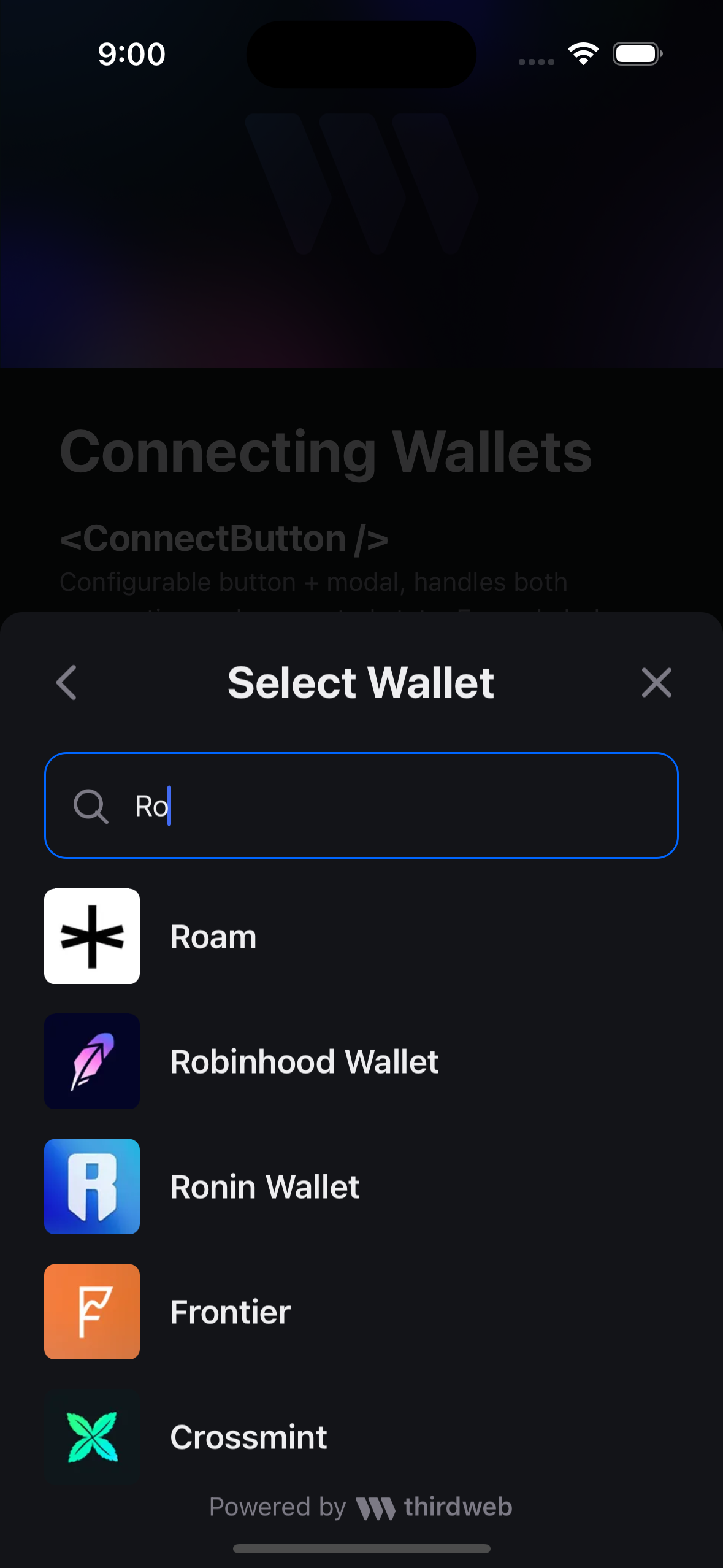
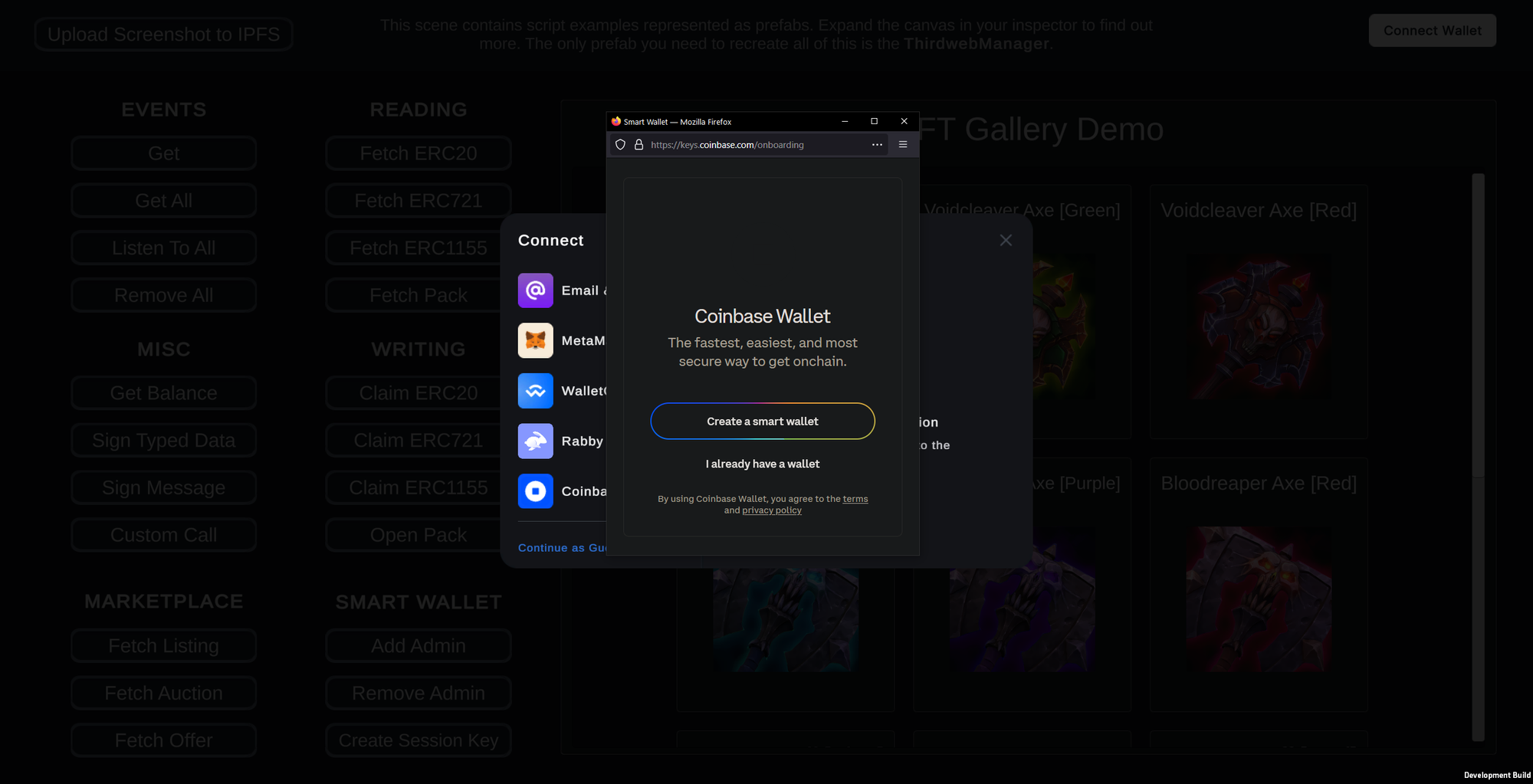
Joaquim VergesWe shipped an update to the Connect UI in react native that allows users to select any of the 300+ mobile wallets to connect to.



This is enabled by default when you use the ConnectButton and ConnectEmbed in React Native. You can turn off this behavior by passing showAllWallets: false
As always, you can also connect to any of these wallets headlessly using the react hooks and TypeScript core functions.
Happy building! 🛠️
 Firekeeper
Firekeeper- Adds MarketplaceV3 extensions.
- Supports
IDirectListings,IEnglishAuctionsandIOffers - Easier to use than direct
ThirdwebContract.Writecalls as the extensions are type safe and able to automatically handle approvals and more (opt-in). - Full reference here - accessible using
contract.Marketplaceextensions.
- Supports
- New Utilities
- Adds standalone
Utils.FetchGasPrice(legacy tx) andUtils.FetchGasFees(eip-1559) functions to retrieve chain gas info if needed. - Adds
Utils.HexToBigIntconverting hex strings toBigIntegerdirectly.
- Adds standalone
 Manan Tank
Manan TankWe are introducing a massive change to thirdweb dashboard with a focus on Teams and Projects - currently in Beta and available for preview on thirdweb.com/team - Try it out!

The new dashboard adds the following features:
- Organize projects within teams to keep your initiatives organized and secure.
- Invite and Manage team members
- Assign permissions to team members
This new team dashboard will replace the current dashboard by October 21st, 2024.
 Joaquim Verges
Joaquim VergesWe shipped an update to make it easier to link multiple identities to the same in-app or ecosystem account on React web and native.
You can now use the useLinkProfiles() to easily link a new identity to the connected account. A great use case for this is to onboard users with strategy: "guest" to reduce friction, then when they've engaged with your app, prompt them to link an email or social account.
Once a user has linked an identity, they can use that identity to login back to the same account later. So in the example above, the user can now login with google next time they need to login to your app.
Another great feature is linking web3 wallets to the account:
This will require a signature, ensuring the user owns that wallet. A great use case is doing read only operations on the linked wallets, like checking social profiles, ownership of an NFT or onchain history.
You can fetch all the linked profiles using the useProfiles() hook.
We also update the playground site, see it in action here: https://playground.thirdweb.com/connect/in-app-wallet
You can also view more detailed documentation on our developer portal.
Happy building! 🛠️
 Amine Afia
Amine AfiaThe latest updates to Insight API lay the foundation for a scalable API. This release introduces a switch to a more mature web framework, along with significant improvements to API documentation. Here’s a summary of what’s new in this version:
Switch from Chi to Gin Web Framework
To enhance performance and streamline our development, Insight has transitioned from the Chi web framework to Gin. This change sets the foundation for better scalability and more responsive APIs.
Swagger Documentation Integration
Insight now features full Swagger integration! We’ve added Swagger documentation to help developers better understand and interact with Insight’s APIs. Swagger provides an intuitive and interactive user interface for exploring API endpoints, which streamlines the development process. Navigate to /swagger/index.html# to start exploring the swagger documentation and interacting with the API.
New Swagger JSON Endpoint
To further improve Swagger’s functionality, we’ve introduced a dedicated Swagger JSON endpoint. This allows developers to directly fetch the OpenAPI specification in JSON format, making it easier to integrate and generate client code. Navigate to /openapi.json to fetch the openAPI json spec.
learn more about insight at https://github.com/thirdweb-dev/insight
 Arsenii
ArseniiWe're continuing to ship further improvements across the board with a focus on enhancing contract metadata retrieval and verification. Before diving into this release’s updates, here’s a quick reminder of this part of the thirdweb platform:
Our contract service is a crucial backend tool for managing smart contracts and contracts-related off-chain interactions within the thirdweb platform and beyond. It streamlines key tasks such as fetching and aggregating comprehensive contract metadata (including ABIs and compilation details) and automates the publishing and verification of contracts on popular blockchain explorers.
By removing the often complex, manual steps involved in contract verification, the service makes it far easier for developers to interact with and deploy smart contracts. We'll be unveiling more information about this service in the future, as we consider making this logic a public good, if you know what we mean ;)
But back to our updates:
- Fix parsing issues with dynamic contracts: Resolved issues with parsing complex dynamic contracts, particularly those utilising the Diamond pattern, improving ABI resolution accuracy.
- Correct propagation of internal 4XX errors: Improved inter-service communication and correct handling of errors caused by , ensuring proper communication of errors to clients.
- Fix logging error messages: Corrected logging issues to enhance observability, ensuring more accurate error tracking and monitoring.
- XrpLedger explorers update: Addressed verification issues on the XrpLedger chain by updating the explorer configurations.
- Clean up tests: Improved the test suite for better reliability and maintainability of the codebase.
- Introduce versioning: Implemented versioning to enhance transparency and accountability, paving the way for future open-source contributions.
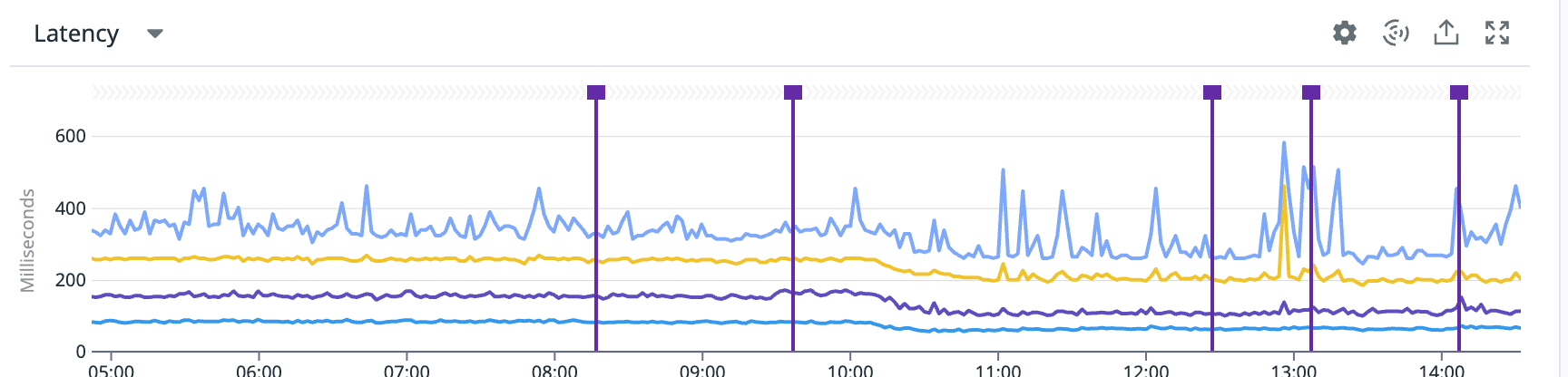
As for the remarkable highlight, due to the changes made in recent weeks, this service has witnessed drastic improvements in Service Level Objectives (SLOs):
- Error rate when resolving metadata improved from 62.4% to 97.9%.
- Latency improved from 70.2% to 93.2%.
Stay tuned as we continue refining and expanding features for contract metadata retrievals and verifications.
 Toomas Oosalu
Toomas OosaluVersion v0.0.2-beta brings with it many reliability improvements to make it more robust and fault-tolerant.
- Added the `poller_last_triggered_block` metric to enhance visibility into poller activity and ensure better progress tracking.
- Enhanced poller logging to report the number of blocks being polled and improved robustness with dynamic slice allocation in serialization.
- Changed the `logs` table engine to `ReplacingMergeTree` for broader compatibility.
- Refined gap detection and handling by introducing a new `handleGap` function, enhancing logging for better gap visibility, and ensuring block failures are recorded for missing blocks.
- Fixed an issue with incorrect poll gaps when `pollUntilBlock` is configured.
- Fixed block number handling to improve metric precision, eliminating the need for temporary division workarounds.
- Removed database prefixes from table creation scripts to allow flexible database organization.
Next release will introduce reorg handling which will ensure data reliability for Insight.
 Phillip Ho
Phillip HoEngine v2.0.19 improves handling of maximum gas fee overrides and introduces timeouts.
- Smarter max gas fees: When the gas prices are high and your backend specifies a maximum gas fee, Engine delays the transaction until prices fall below your override.
- Timeouts: Engine will drop your transaction if it isn't sent within your specified timeout.
- Save gas when sending periodic updates to your onchain database that can tolerate higher latency.
- Set a timeout on your DeFi trades to avoid large changes in token prices.
To specify a transfer transaction that spends up to 30 gwei of gas and tries up to 48 hours, add the following fields:
💡 Tip: It is highly recommended to set a timeout when setting a maxFeePerGas. Otherwise if gas prices don't fall, transactions may be in your queue indefinitely.
For details, see Overriding Gas Settings.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Firekeeper
FirekeeperWe've sped up SmartWallet transactions and optimized various internal flows, resulting in up to 50% speed increases from transaction creation to estimation to a receipt being returned. This applies for all flows
Furthermore, we've added an internal feature to automatically detect if a chain is built on the zkSync stack and unlock zkSync specific functionality such as zkSync specific transaction input or Native Account Abstraction automatically.
Added Utils.GetSocialProfiles - fetch ENS, Farcaster and Lens profiles given a wallet address or ENS as well as their metadata and more.
A single line of code to fetch metadata about a wallet address and display it in game as you please!
Example returned object
- Exposes Account Linking functionality (LinkAccount & GetLinkedAccounts) at the
IThirdwebWalletlevel. - You may now link accounts directly to a
SmartWalletsigner i.e. personal wallet without needing to fetch the signer withSmartWallet.GetPersonalWalletor deal with casting to the right types. - External wallets or external wallets being used as SmartWallet signers do not support this feature.
Unlock a world of new possibilities with the latest enhancements to our plugin! From a streamlined settings toolbar and external OAuth browser to expanded support for popular platforms like Discord, Telegram, and Coinbase, this release brings powerful tools right to your fingertips. With ecosystem wallet integration, guest login options, and enhanced mobile OAuth support, you're equipped to create dynamic, secure experiences with ease. Plus, enjoy a cleaner setup with updated examples and safer client enforcement!
- Plugin Icon
- Editor Toolbar Button for Settings Quick Access
- ThirdwebEditor Module for editor-only functionality
- External OAuth Browser
- Per-provider OAuth settings config
- Ecosystem Wallets
- Phone Option to OTP auth methods
- JWT, Auth Endpoint, and Guest Sign In methods
- Discord, Farcaster, Telegram, Line, X, and Coinbase OAuth methods
- External OAuth Complete screen
- Static accessors to all Runtime settings
- Google Auth on mobile via external OAuth
- Updated rust core libs
- InApp / Ecosystem Wallets to child structs
- Examples to match changed structs / functions
- Private Key functionality (Superseded by guest login)
- Secret Key runtime setting - Safer to enforce client + bundle
 Phillip Ho
Phillip HoEngine has been updated to v2.0.18. Here are some notable changes in the past few versions:
For cloud-hosted Engine customers, the primary account* for an Engine can trigger an version update from the dashboard UI.

⚠️ We recommend pausing critical traffic during this time as there may be up to a minute of downtime.
*The account that owns the subscription. We're working on better Engine management for teams in the near future!
All endpoints that accept an EVM address or transaction hash now enforce the type on input, returning a clearer message before the request fails further with a less obvious error (like "Contract not found" when provided a malformed address).
Docker build times have been reduced ~85% down to 7 minutes! This mostly impacts developers building Engine from source.
- Gas withdrawals from a backend wallet are more reliable by calculating the max amount of funds that can be withdrawn with the current gas settings.
- Reduced Redis usage when many jobs that fail to mine.
- More reliable "stuck nonce" health checks that alert our on-call. (Cloud-hosted only)
The team's focus is on internal alerting and deeper observability into all the dependencies of Engine.
Upcoming product improvements include smart accounts capabilities, more granular options to handle gas spikes, API performance improvements with the v5 SDK, improvements to Alert Notifications, and more. Stay tuned for more changelog updates!
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Toomas Oosalu
Toomas OosaluWe are excited to announce the initial release of Thirdweb Insight - an open source indexer and API for any EVM.
Provide an RPC URL and index the whole blockchain (or choose a range), including all blocks, transactions, logs and traces. It will keep up with the chain in real time and keep indexing as the chain progresses.
During our internal testing we achieved a indexing speed of up to 65k blocks per minute. However, this speed depends on the performance of the RPC and heaviness of the chain.
The service is built with the requirement of only serving complete and correct data. Once the block range is indexed, you can be sure that it contains all the transactions and logs that there are without missing any gaps. This is especially important for querying data aggregations like token balances.
The indexer is designed to recover itself in case of any failures or an unreachable RPC. It will not serve incomplete data and will continue from where the error occurred, once the error has been solved.
The service exposes an HTTP API to query transactions and logs complete with aggregations. Here are just a few examples of what you can query using the API:
- Current and historic token balances
- Historic transactions of a specific wallet
- Transactions to a specific contract
- and much more
This initial release of Thirdweb Insight lays the groundwork for a performant indexing service and API. We look forward to your feedback and contributions as we continue to enhance and expand the functionality of it. Thank you for your support!
https://github.com/thirdweb-dev/insight
 Joaquim Verges
Joaquim VergesWe just released a new version of the thirdweb package which unlocks ecosystem wallet support for React Native applications.
You can now connect to any ecosystem wallet from native mobile apps with the same API as the web:
This means you can now build up a network of web AND mobile apps that all share the same user identity, all while staying within your ecosystem.
Happy building!
 Arsenii
ArseniiIn this release, we’ve introduced key enhancements to ABI resolution for composite contracts, improved functionality for managing contract metadata, and made updates to our persistence layer to ensure more robust performance.
We've refactored the ABI resolution process, focusing on better handling of composite contracts like plugin-pattern, base router, and diamond pattern contracts. This included ensuring extra stability by introducing checks to prevent recursive calls and other redundant resources-heavy mechanics.
- Improved the schema for better handling of proxy contracts.
- Added functionality to refresh contract metadata across all persistence layers, simplifying data management.
- Updated persistence-related functions for better error handling and performance, especially in scenarios involving proxies and non-proxy contracts.
- Improved build times and dependency management (could this hint at something bigger, perhaps even... open-sourcing the project s00n? 👀)
With these updates rolling out we get faster ABI resolutions and even more reliable contract data persistence!
 Firekeeper
Firekeeper- ThirdwebManager inspector is a little more interactive now.
- Improved default redirect page visuals when logging in with OAuth from desktop platforms.
- Added option to override said html with your own.
- Option to bypass WalletConnect context checks by @BoysheO in https://github.com/thirdweb-dev/unity-sdk/pull/216
- You now have the option to bypass WalletConnect Unity default synchronization context check as needed by setting
- You now have the option to bypass WalletConnect Unity default synchronization context check as needed by setting
ThirdwebClient.Createno longer takes in raw headers, now only takes in general sdk information optionally. This should not affect most users.- Improved http client cloning when needed in external modules.
- Added
CrossPlatformUnityHttpClientclass which encompasses default .NET and WebGL ones.
 Yash Kumar
Yash KumarWe have made some improvements with respect to prebuilt contract deployments on ZkSync chains.
While it doesn't change the deployment process and experience for most users, there are some key changes as described below:
- All thirdweb contracts can now be deployed on any ZkSync chain without any intervention from us, for existing and new ZkSync chains in the future
- All contracts deployed that way are auto verified using standard solc metadata, which means you can view source and interact with them on the dashboard even if they're not verified on block explorers
 Prithvish Baidya
Prithvish BaidyaWe've added a new endpoint to Engine that retrieves and parses transaction logs.
- Get Transaction Logs Endpoint: Retrieve logs for mined transactions using a queue ID or transaction hash.
- Automatic Log Parsing: Raw logs are parsed into structured event data by default.
- ABI Inference: The endpoint infers the ABI for verified contracts or those with similar available sources.
- Instant Insights: Get quick information like token transfer amounts or minted NFT IDs without manual log parsing.
- Less Boilerplate: Say goodbye to writing repetitive ABI handling and log parsing code.
Make a GET request to the new endpoint with the following parameters:
chain: The chain ID or name (required)queueIdortransactionHash: Identifier for the mined transactionparseLogs: Set totrueto receive parsed event data (default: true)
For more information, you can check our API Reference.
- Works with verified contracts or those with inferable ABIs, can be overridden back to user provided ABI.
- Parsing is attempted for all logs, providing structured data when possible.
- Falls back to raw log data when parsing is not feasible.
- Easily retrieve information like how many ERC20 tokens were transferred in a transaction.
- Quickly find out the tokenId of an NFT you just minted using Engine.
- Anywhere else you've wanted to quickly access transaction logs without 100 lines of boilerplate code!
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale. Self-host for free or get a cloud-hosted Engine for $99/month.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Phillip Ho
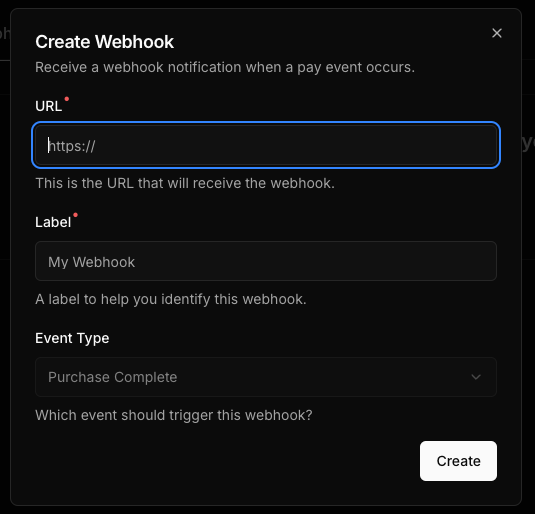
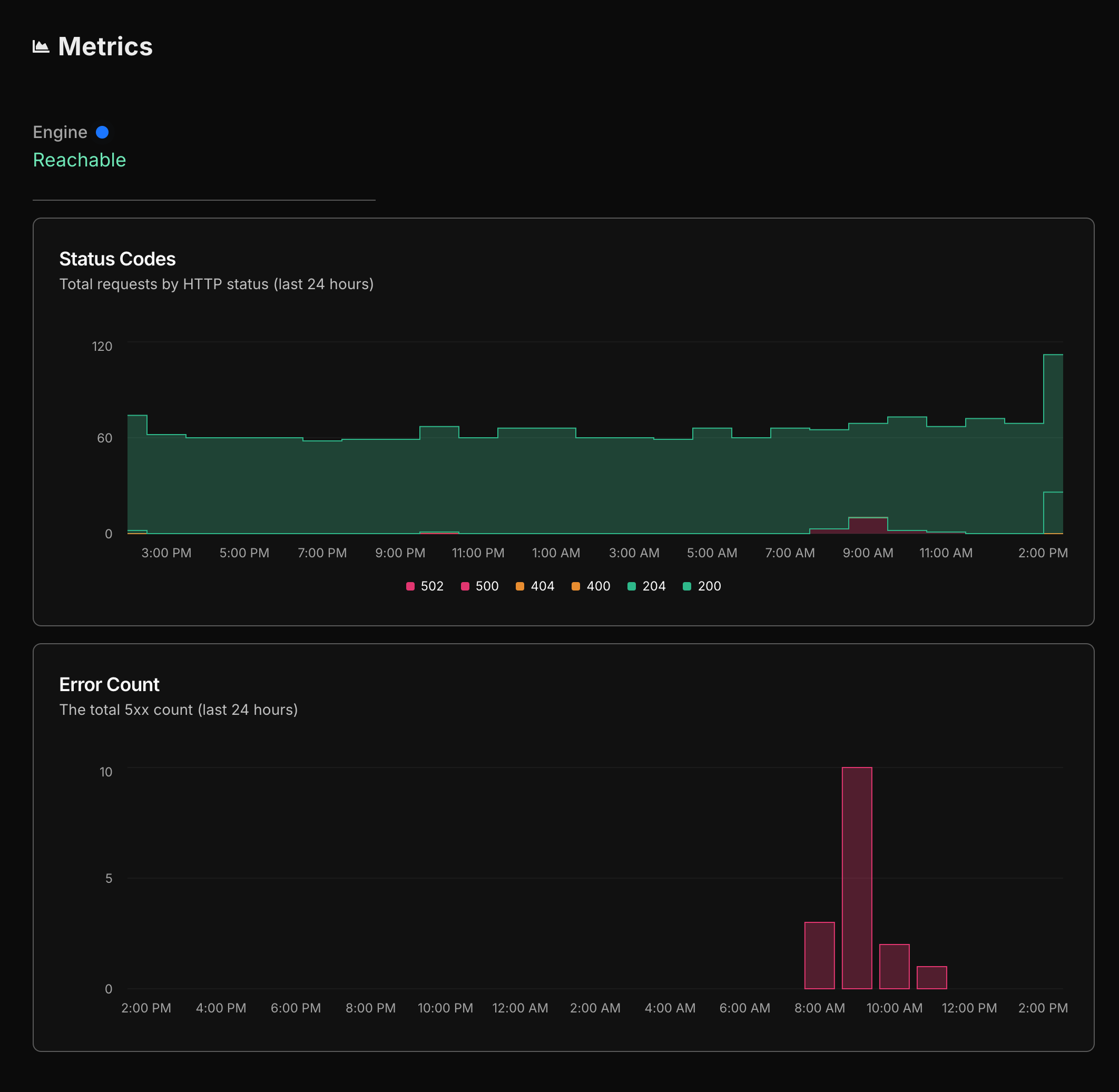
Phillip HoAll cloud-hosted Engine instances (running v2.0.10 or later) can now configure alert notifications to be notified when an issue is detected on your Engine instance.
- Navigate to the new Alerts tab on the Engine dashboard.
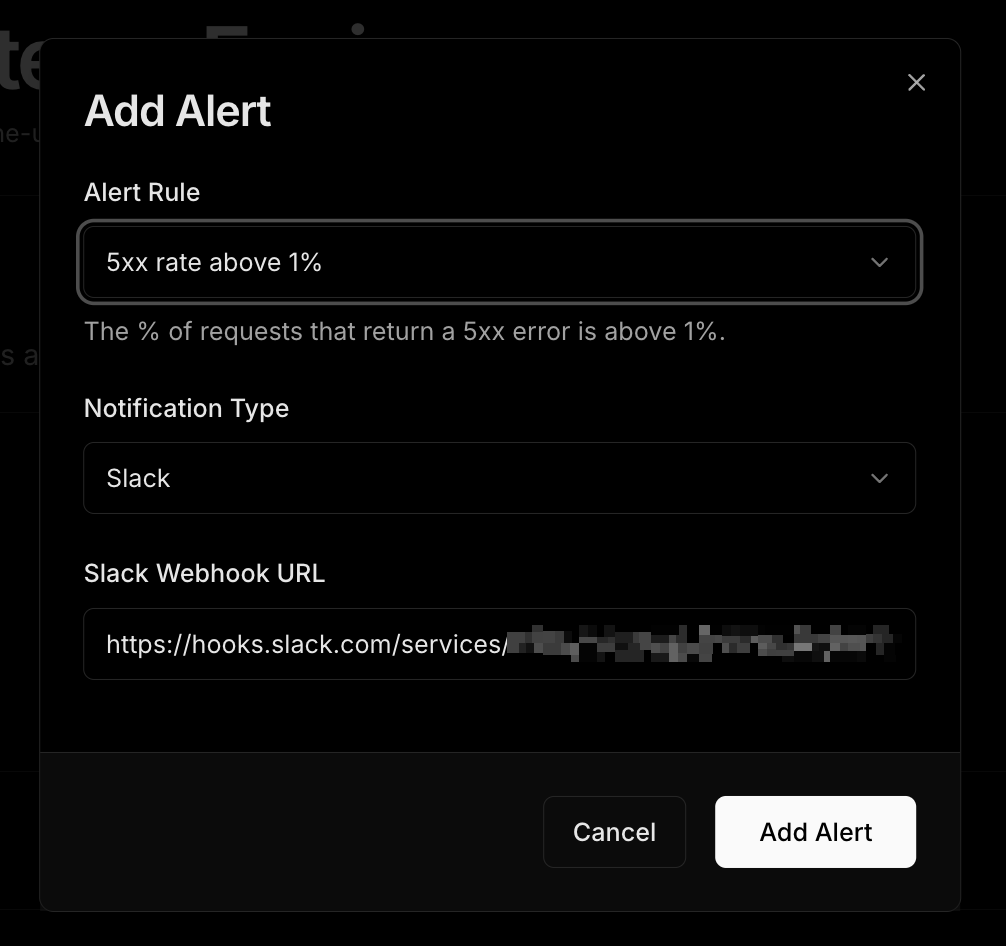
- Select Create Alert.
- If the button is disabled, see below.
- Select the type of alert and how to be notified. Currently the following are supported:
- Alert types: Elevated 5xx rate, stuck nonce
- Notification types: Webhook, Slack, Email
- Select Add Alert.

At this time only the original admin (the account which deployed the cloud-hosted Engine) can view and manage alerts. This is usually the first admin address listed on the Admins tab. We plan to expand alert management to all admins in the near future.
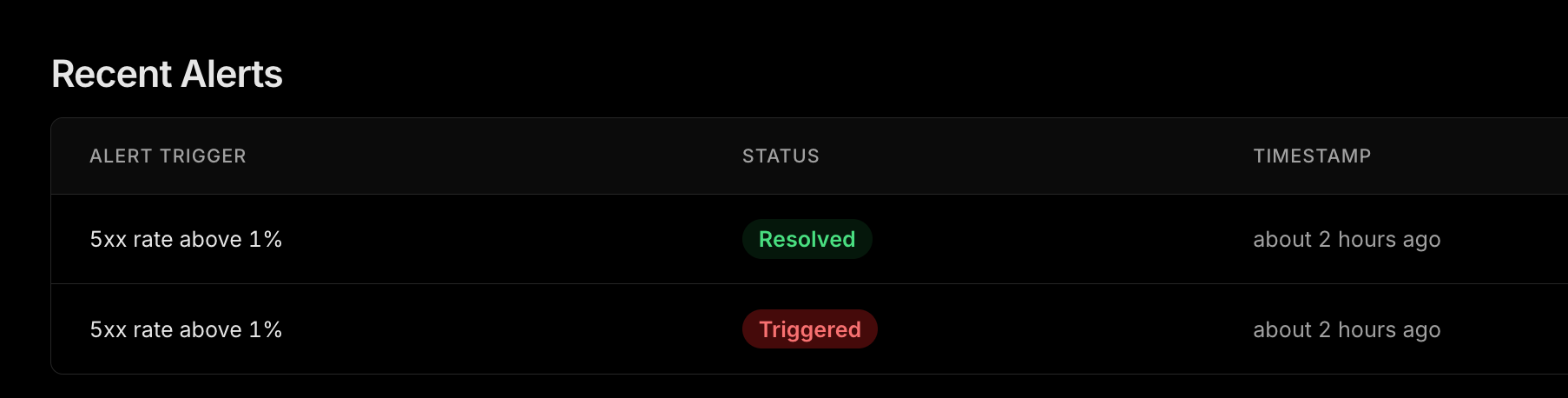
You can also view recently fired/resolved alerts on the Alerts tab.

This feature lays the groundwork for advanced notifications for any type of error or event that Engine can emit.
For instance, in the future Engine can monitor the balance of a wallet and alert when it drops below a specified threshold. Or alert when it detects unusual transfer activity from a backend wallet.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Greg
GregTypeScript SDK
All Ecosystem Wallets are now stored and accessed within AWS Nitro Enclaves. This evolution of wallets provides improved security, speed, and capabilities. The migration to enclaves happens behind the scenes and without any changes necessary.
Upgrade to the latest version of the thirdweb SDK and each ecosystem wallet will be upgraded on next login. In the coming days and weeks we'll be adding additional capabilities that are unlocked by enclaves, the first of which is pregeneration.
You can now pregenerate user accounts via the in-app wallet backend APIs. This allows for interacting with accounts before their owner has logged in. For example, you might send some funds to a user's email, and pregenerate their account if they don't have one yet.
Response format:
Learn more about pregenerating user accounts here.
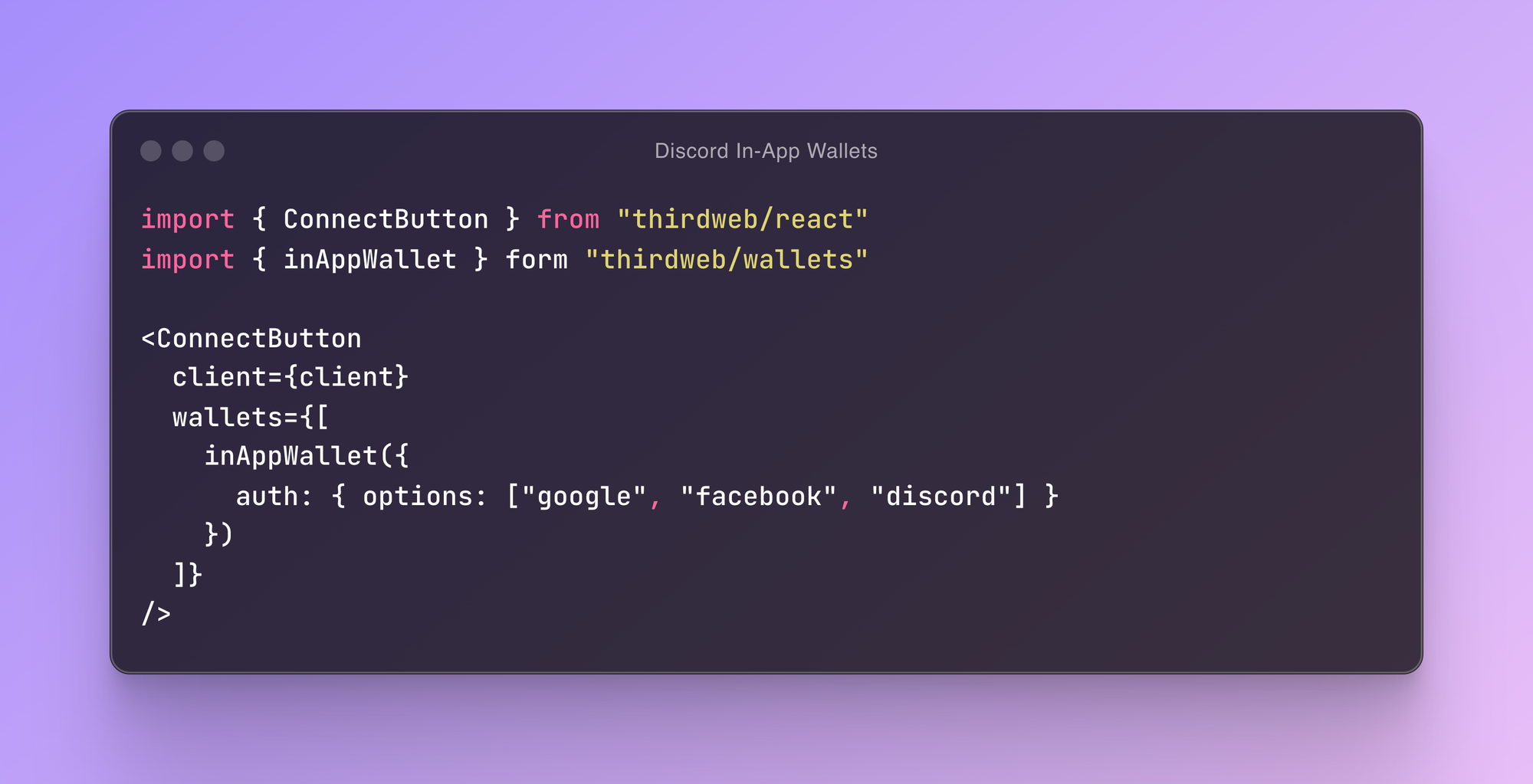
Coinbase is now supported as an in-app and ecosystem wallet authentication method.
With v5.45, we introduced linking multiple authentication methods to an in-app wallet to create a unified identity. Ecosystem wallets now support this same functionality across all platforms.
isGetNFTSupportedchecks forgetNFTsupport on an ERC-1155 contract- Ecosystem wallets now support guest mode
React SDK
- The details modal now displays the currently logged in auth provider
- The details modal now shows user info such as email when logged into an ecosystem wallet
- The social icon arrangement in the Connect UI now overflows to a new line when using more than 5 auth methods
- Guest accounts are now hidden from the details modal linked profiles screen
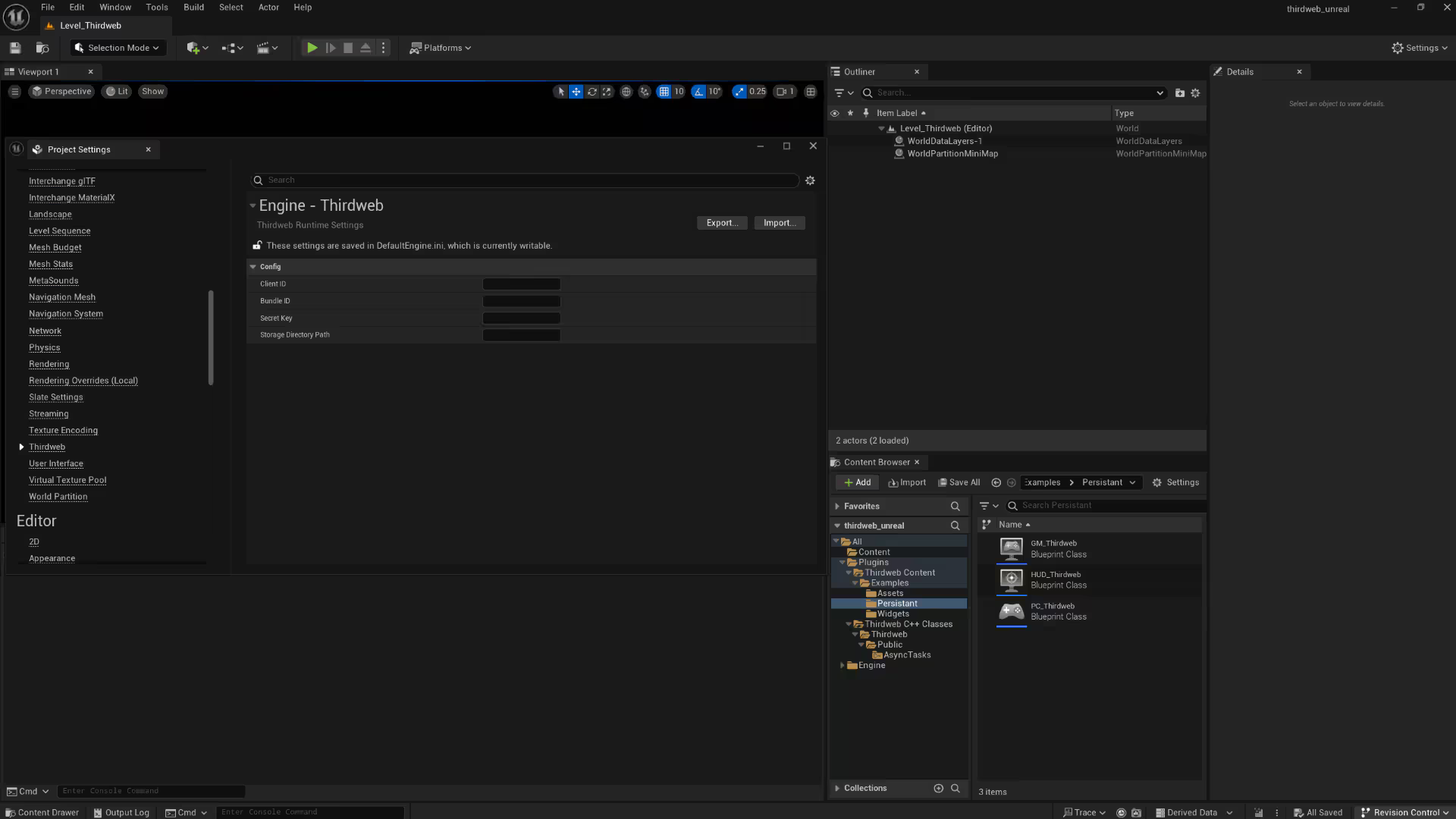
Get ready for an upgraded experience with our latest release! We’ve exposed key functions for smoother OAuth workflows, enhanced analytics, and provided custom UI examples to supercharge your development process. Plus, with helpful new tools and fixes, creating seamless OAuth flows and managing your game data has never been easier. Dive in and explore the possibilities!
- Expose SecretKey->ClientID function from rust and update rust libs
- Create and send analytics for connect, with opt-out in settings
- OAuthBrowserUserWidget events for custom OAuth UI Scenarios
- Custom OAuth Browser Overlay example with Circular Throbber and Back button
- Set world override on Level_Thirdweb for GameMode to help new devs
- Set EditiorCustomVirtualPath on plugin to help data segregation
- Various helper functions
- Expose FWalletHandle to external access in C++
- Fix White-screen OAuth Scenario in Examples
- Hide OAuthBrowserWidget from editor
 Firekeeper
Firekeeper- Ecosystem Wallets implementation in .NET is now compatible with our previous JS implementation of Ecosystem Wallets.
- If you had created accounts or had a user base from web sharded Ecosystem Wallets, they will automatically be migrated to the new performant enclave system upon first login.
- No breaking API changes here, this change detects if an authenticated user requires migration and performs it.
- ERC721 and ERC1155 NFT Contract Extensions such as _GetAll and _GetOwned now have default pagination (100 first token ids).
- This is to avoid fetching an entire collection at once by mistake.
- If the contract is ERC721A,
tokensOfOwnerInwill be used before falling back to other extensions. - If the contract is ERC721Enumerable,
tokensOfOwnerByIndexwill be used before falling back to single fetching. - Improved batching of such calls.
- Implemented ConcurrentQueue for RPC and improved batching/caching logic
- If you do end up making large calls, such as fetching an entire collection, it should be handled gracefully
- Avoid a lot more 429s
- Speed up Smart Wallet user operations
- No longer estimates the entire user operation gas and simulates prior to sending it.
- This does not affect errors being caught.
- This means if you are estimating gas using ThirdwebTransaction, you will only be returned the internal call gas limit rather than the entire op.
- Less API calls at runtime, 30% faster execution.
- If you still want to estimate the actual user operation gas costs, you can use SmartWallet.EstimateUserOperationGas
- Fixed issue with
_MintWithSignatureextensions where the expected signature bytes would be passed as hex. - [Unity Only] Added
ToQRTexturehelper extension for converting any text to aTexture2Dand potentially display it in a UI Image.
 Arsenii
ArseniiAn exciting update is rolling out to improve how contract data is handled on our platform, bringing greater efficiency and scalability!
Faster contract-related SDK calls and dashboards
First and foremost, we enhanced the retrieval process for contract bytecodes, proxy implementations, and metadata by introducing an additional persistence layer. This improvement allows us to serve previously processed data much faster without querying external sources.
This leads to reduced routing and quicker response times. Meaning... 👀 better performance when calling your favourite SDK v5 functions like resolveContractAbi() and getBytecode() or when loading a contract's dashboard (e.g. USDC contract) to see ABI, sources and etc.!
Additional Improvements
- Overall stability enhancements through better error logging and improved dependency management.
- Performance boosts through more efficient caching and database query optimizations.
- Codebase refactoring to meet modern standards, enhancing maintainability and scalability.
We are starting to roll out this update incrementally, continuing to prioritise data accuracy while significantly boosting speed!
postscriptum - what is this service about?
Our contract service is a crucial backend tool for managing smart contracts and contracts-related off-chain interactions within the thirdweb platform and beyond. It streamlines key tasks such as fetching and aggregating comprehensive contract metadata (including ABIs and compilation details) and automates the publishing and verification of contracts on popular blockchain explorers.
By removing the often complex, manual steps involved in contract verification, the service makes it far easier for developers to interact with and deploy smart contracts. We'll be unveiling more information about this service in the future, as we consider making this logic a public good, iykwim ;)
 Stanley Szeto
Stanley SzetoAs active development is underway with the Modular Contracts framework, safety and security of the code that we officially release into production is always top of mind at thirdweb.
Which is why today we release macro-audit-8, which covers the following repositories: modular contracts, contracts and contracts pay gateway.
You can find the full release of the audit here.
As Modular Contracts have undergone a significant refactor, we are now going through a second round of auditing in order to cover for those changes, so stay tuned!
 Greg
GregSometimes users want to get started using your app without logging in. You can now give users an in-memory "guest account" that can then be converted into a standard account by linking another auth method.
When your user is ready, link any other auth method so they can access their account in the future.
Your user can now access this same wallet with their Google account. Until the user links another profile to the wallet, it will be stored in memory and last until they clear their browser cookies or connect a different wallet.
Guest accounts are available in the Connect UI just like any other authentication method.
- Fixed custom ID handling in custom contracts
- Expand getNFTs ERC1155 support
 Stanley Szeto
Stanley SzetoMore and more protocols and chains have been releasing functionality around cross-chain messaging and token transfers. With Modular Contracts being released in beta, we saw this as an opportunity to partner up and create modules around these functionalities.
However, as we explored deeper into each protocol's cross-chain mechanisms, we noticed a significant amount of overlap across all functionalities, including:
- A function to handle sending cross-chain payloads and tokens
- A function to handle receiving cross-chain payloads and tokens
- Setter and getter functions for their version of a router
With that in mind, we decided to create CrossChain.sol, an abstract contract that provides a unified interface to implement cross-chain functionality across any protocol.
Inside the contract CrossChain.sol, there are three main functions:
sendCrossChainTransaction
As the name suggests, this is the primary function responsible for sending cross-chain transactions from the protocol.
onCrossChainTransactionSent
This callback function is used within the context of the sendCrossChainTransaction function.
onCrossChainTransactionReceived
This callback function is used within the context of the receive function for the specified cross-chain protocol.
With these two callback functions, the user’s application logic can be separated from the cross-chain functionality logic, making it easier to differentiate between the two.
And there you have it—an abstract contract to create a unified interface for cross-chain functionality.
If you want to find out more, check out the code here:
https://github.com/thirdweb-dev/modular-contracts
 Greg
GregYou can now get the admin wallet for a currently connected smart account with useAdminWallet.
The Marketplace contract is one of our most used contract templates, and to make it even easier to build on-chain marketplace experiences we're constantly adding SDK extensions to interact with the Marketplace contract.
To better understand what your specific Marketplace supports, we've added a number of specific functions to check for supported features on a contract prior to attempting to use them.
isGetListingSupportedisBuyFromListingSupportedisCreateAuctionSupportedisGetAuctionSupportedisGetWinningBidSupportedisBidInAuctionSupportedisCancelAuctionSupportedisCreateAuctionSupportedisCancelListingSupported
With the release of Modular Contracts, you now might need to check if a given module is compatible with your core contract prior to installing it. You can now do this using the checkModulesCompatiblity function.
Published contracts are more discoverable, more easily indexed, and more usable across thirdweb's tools than unknown contracts. It allows anyone to pull the contract's ABI and metadata to interact with your contract permissionlessly. You can now programmatically publish any contract to thirdweb's contract registry with publishContract.
- Function signatures and contract ABIs are now properly handled in
resolveMethod - Pay now allows topping up from a different wallet with the same currency
- Our internal ABI types are now publicly exported under
thirdweb/utils - Balances are now properly invalidated on Pay transaction success
PayEmbedmetadata can now be customized
 Manan Tank
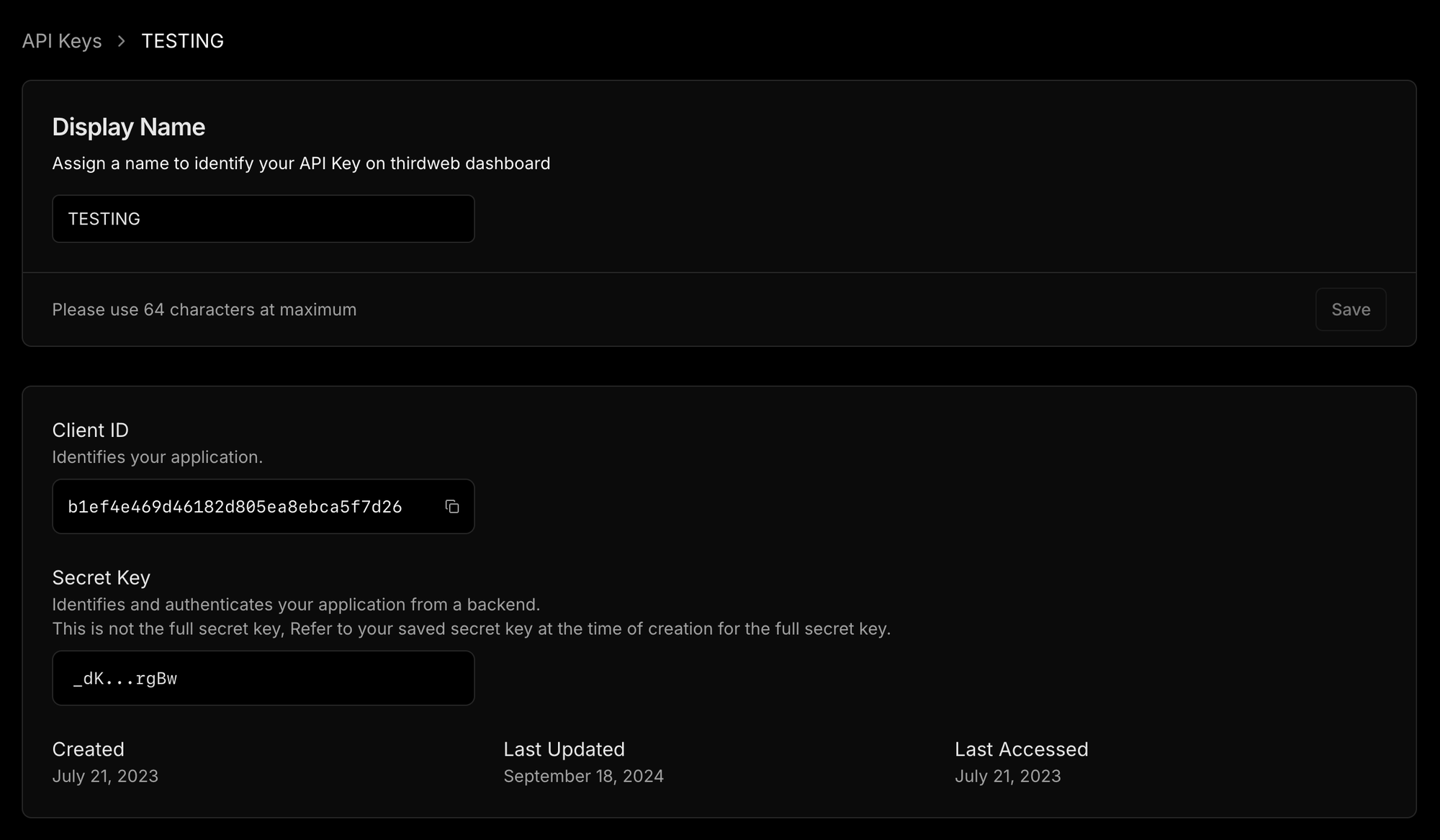
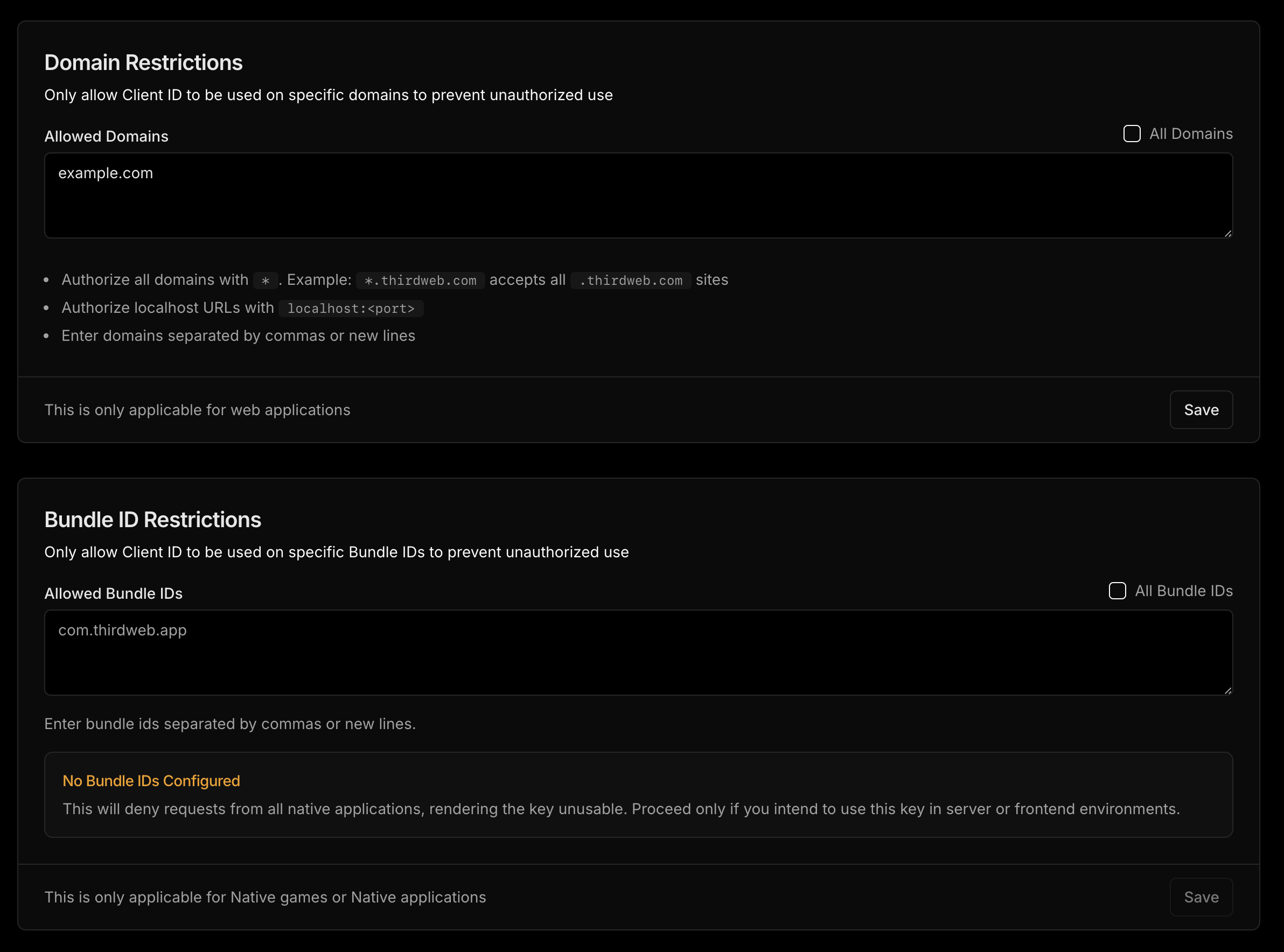
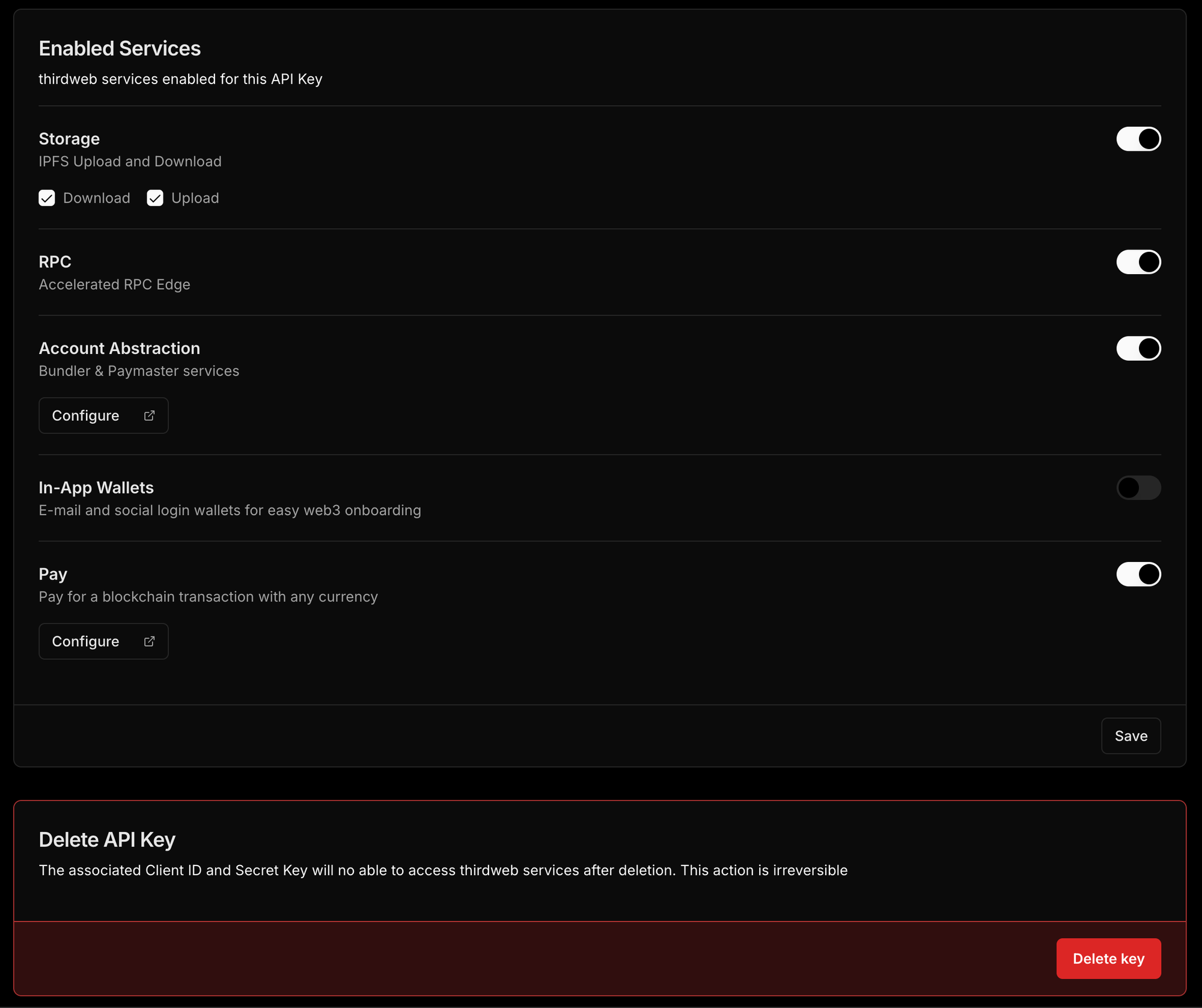
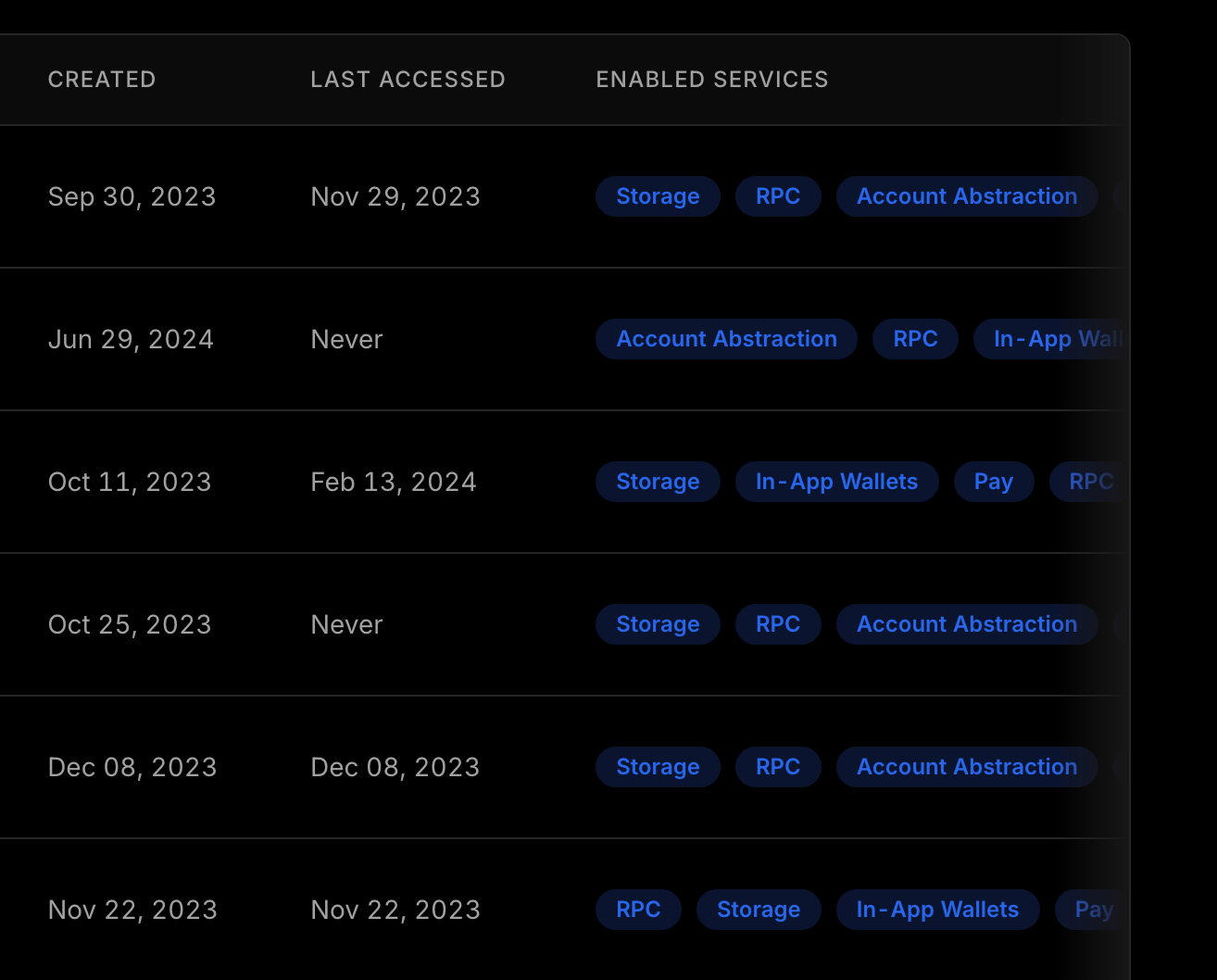
Manan TankWe've completed revamped the API Key settings page with a more polished UI and following UX improvements
- Combined "Edit" and "View" pages to a single simpler page
- Added "Save" button next to all the form groups instead of having a single "Save" button all the way at the bottom of page
- No more hidden fields - Bundle ID restrictions and Domain restrictions are visible directly on page load
- Improved helper text for form fields



 Toomas Oosalu
Toomas Oosalu- Failover Algorithm Optimization: Enhanced the failover algorithm to improve resource efficiency.
- Error Handling Improvements: Refined error handling for JSON-RPC errors, providing more robust responses.
- RPC Edge Error Logging: Improved logging for RPC Edge, now handling multiple metadata objects and error stacks more effectively.
- Correlation ID for Error Responses: Added correlation IDs to error responses, uniquely tagging each RPC request for easier troubleshooting.
- Lit Protocol Resources: Expanded available resources for the Lit protocol.
- Database Connection Handling: Enhanced management of database connections for better performance.
- Internal Block Staleness Monitoring: Strengthened internal monitoring to detect and address block staleness more proactively.
- Test Coverage: Increased service test coverage to over 90%, ensuring higher reliability.
- RPC Edge Routing Error Rate: Reduced error rates in RPC Edge routing by optimizing node discovery strategy.
- Node-Specific Failovers: Fixed an issue where node-specific errors triggered unnecessary failovers, improving overall system stability.
 Firekeeper
Firekeeper- Adds
AuthProvider.Xas a login option. Linking supported.
- Fixes edge case when sending two
SmartWallettransactions at once from an undeployed account and using EntryPoint 0.7.0 where deployment code would be duplicated causing an error.
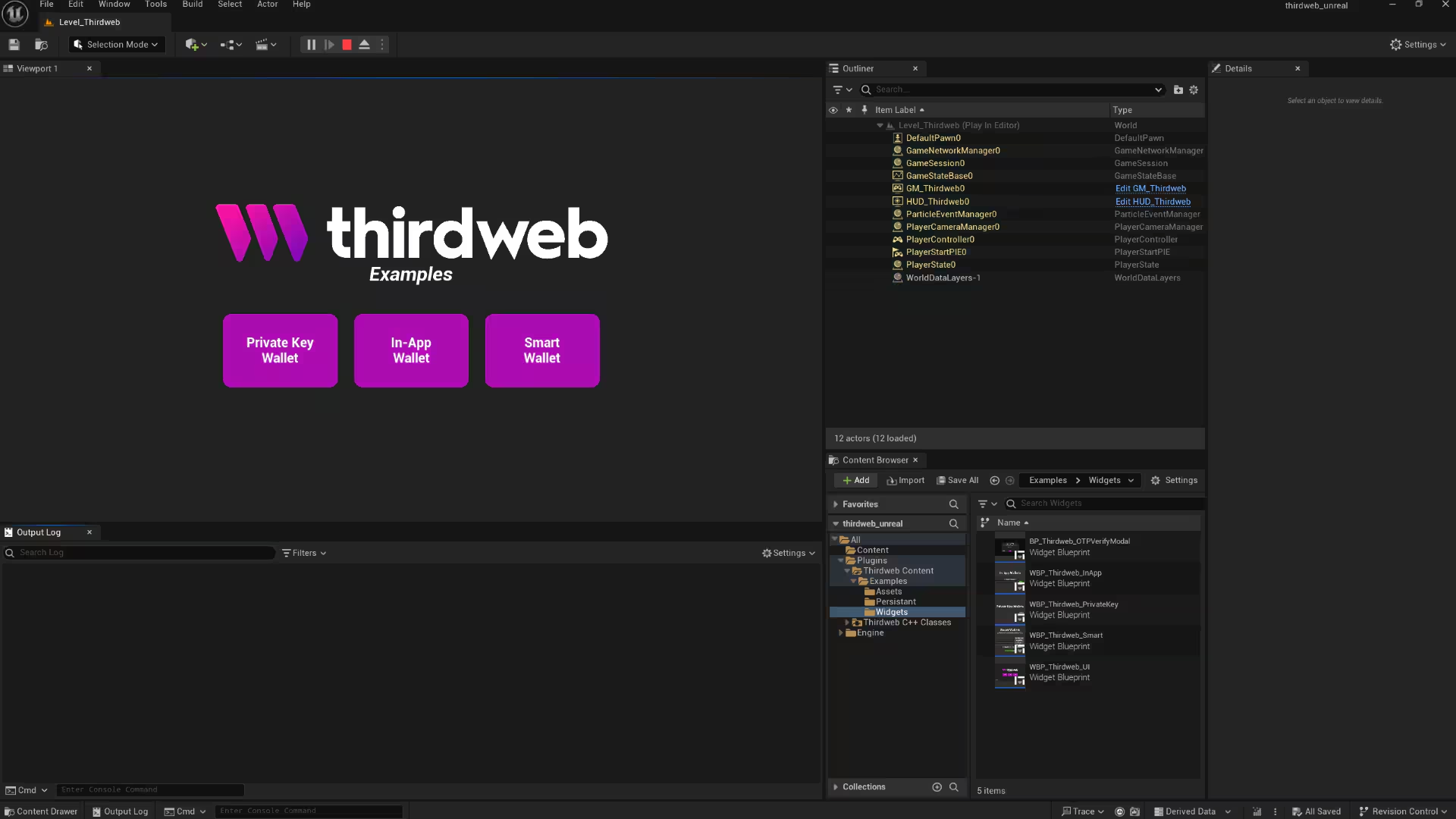
Unreal Engine SDK 1.2.0 is here, bringing game development to the next level with expanded platform support! Now with Android, iOS, and VisionOS integration, plus streamlined workflows and enhanced core functionality, it's never been easier to bring your games to life across multiple devices.
- Added Android Support
- Added IOS Support
- Added IOS Simulator Support
- Added VisionOS Support
- Added LinuxArm64 Support
- Automatically parse full path of savedir for storage directory imports
- Exposed
GetPrivateKeyfrom rust in C++ and added the associated blueprint wrapper
- Updated rust core libs to sync with upstream
- Renamed
thirdweb.libtolibthirdweb.libto uniformly align file naming - Migrated remaining subsystem functions to their appropriate destinations
- Cleaned up remaining StringCast references
- Updated readme with new platform support coverage
- Update content examples to reference migrated functions
- ThirdwebSubsystem
 Greg
GregYou can now login to an in-app wallet using X/Twitter.
This also works for linking accounts to an existing wallet.
We've added a parseNFTUri utility function to parse NFT image URIs of all formats to an IPFS hash. We've also added a parseAvatarRecord function to specifically parse ENS avatars to a usable HTTPS URL.
You can now hide specific wallet types in the React wallet switcher UI. This can be helpful if you'd like to use smart wallets without exposing the wallet address to the user, or in the opposite case to hide the underlying admin wallet from the user.
- Specify your preferred provider on the
buyWithFiatfunction usingpreferredProvider
 Greg
GregLINE is now supported as an authentication method across the SDK.
This includes linking an account to form a unified identity.
Fetch Users on the Server with getUser
You can now retrieve users by email, phone number, wallet address, or user ID from the server in a single line of code.
You can now use a salt to deterministically deploy published contracts.
This also works with unpublished contracts deployed via deployContract.
Constructor parameters passed to deployPublishedContract are now passed as an object rather than an array.
- Added support for React Native 0.75
- Fixed ERC721 delayed reveal detection
- Multiple smart wallet transactions can now be sent in parallel
- Added the
toFunctionSelectorutility - Social profiles now display in the linked accounts list
- Polygon MATIC is now POL
 Samina Kabir
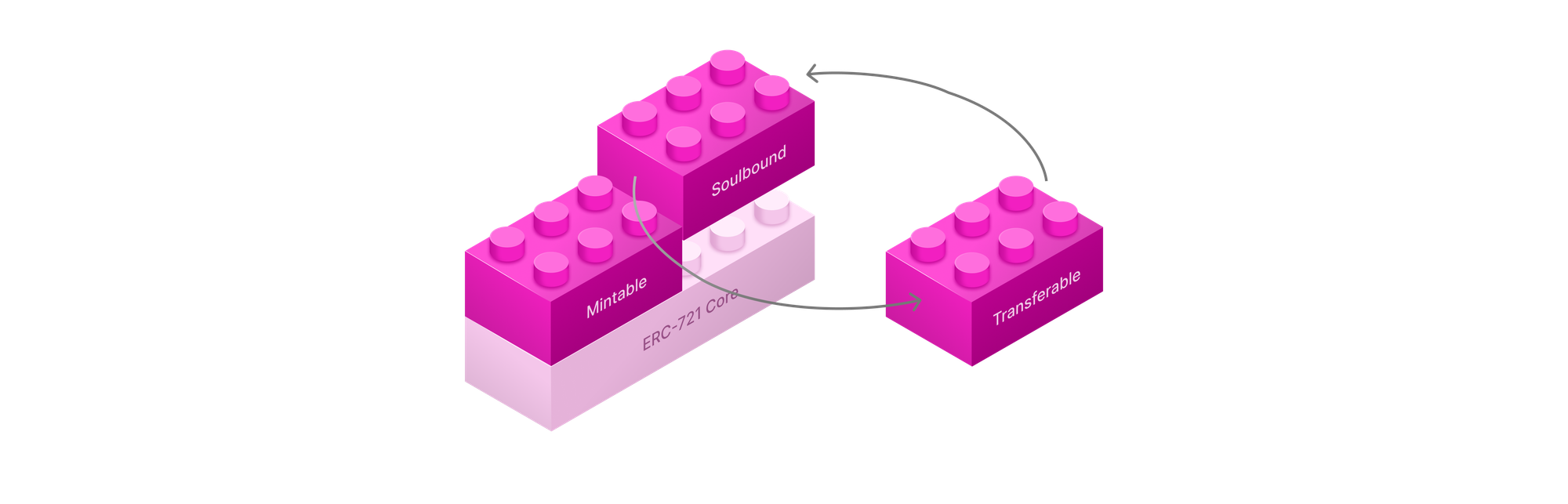
Samina KabirOver the years, we've seen smart contracts struggle to keep up with developers' evolving needs. Innovation opens new possibilities for asset distribution and compliance, yet deployed contracts remain rigid.
To solve this, we've built Modular Smart Contracts—a framework that allows for highly customizable contracts. Think of these as building blocks: start with a base and add different pieces to create a contract fit to your needs.

Modular Contracts is officially launched with limited deployments, available on testnets only from September 12 - September 26. Post this period, mainnet deployments will be available.
What can you use right now?
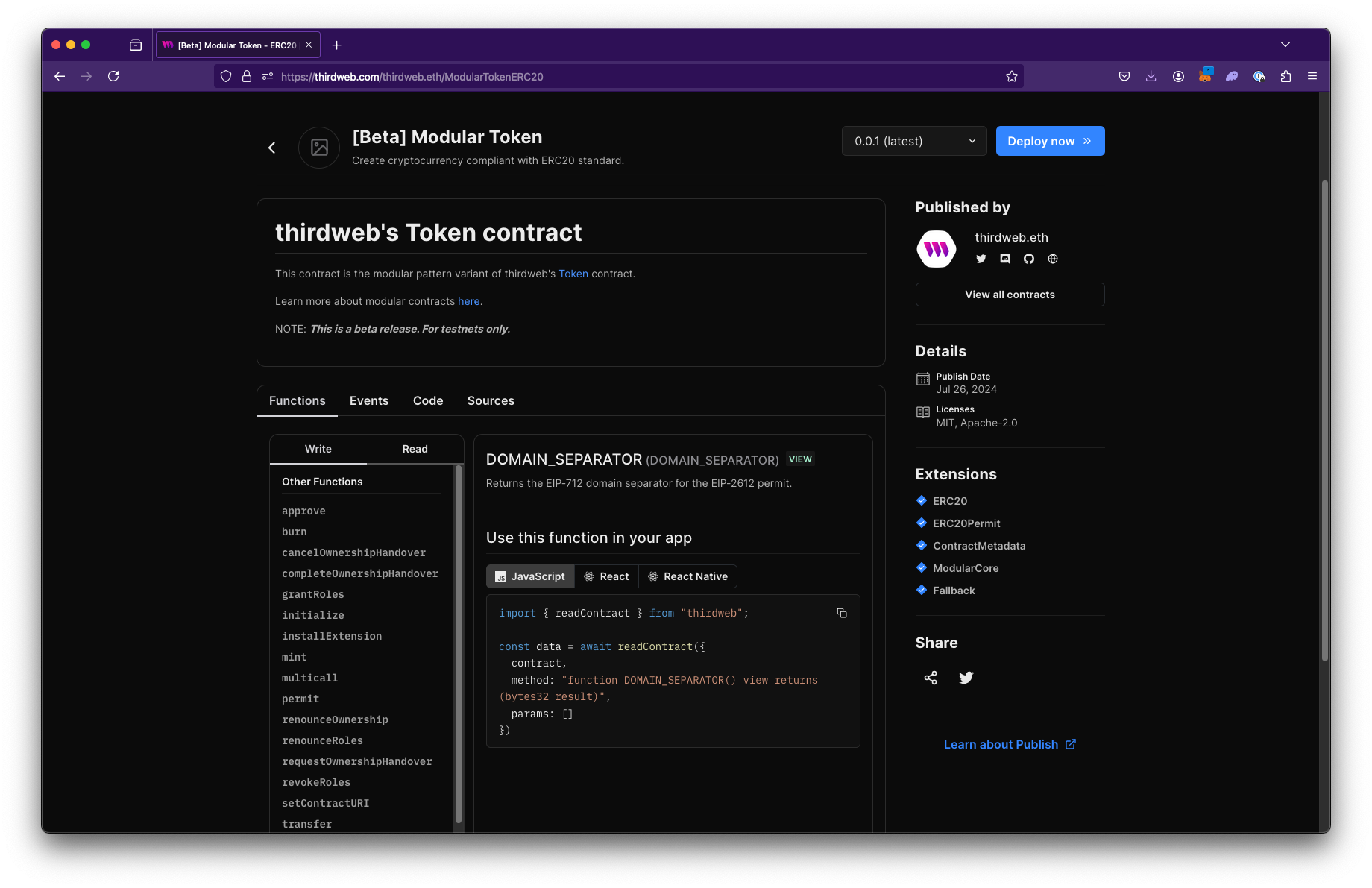
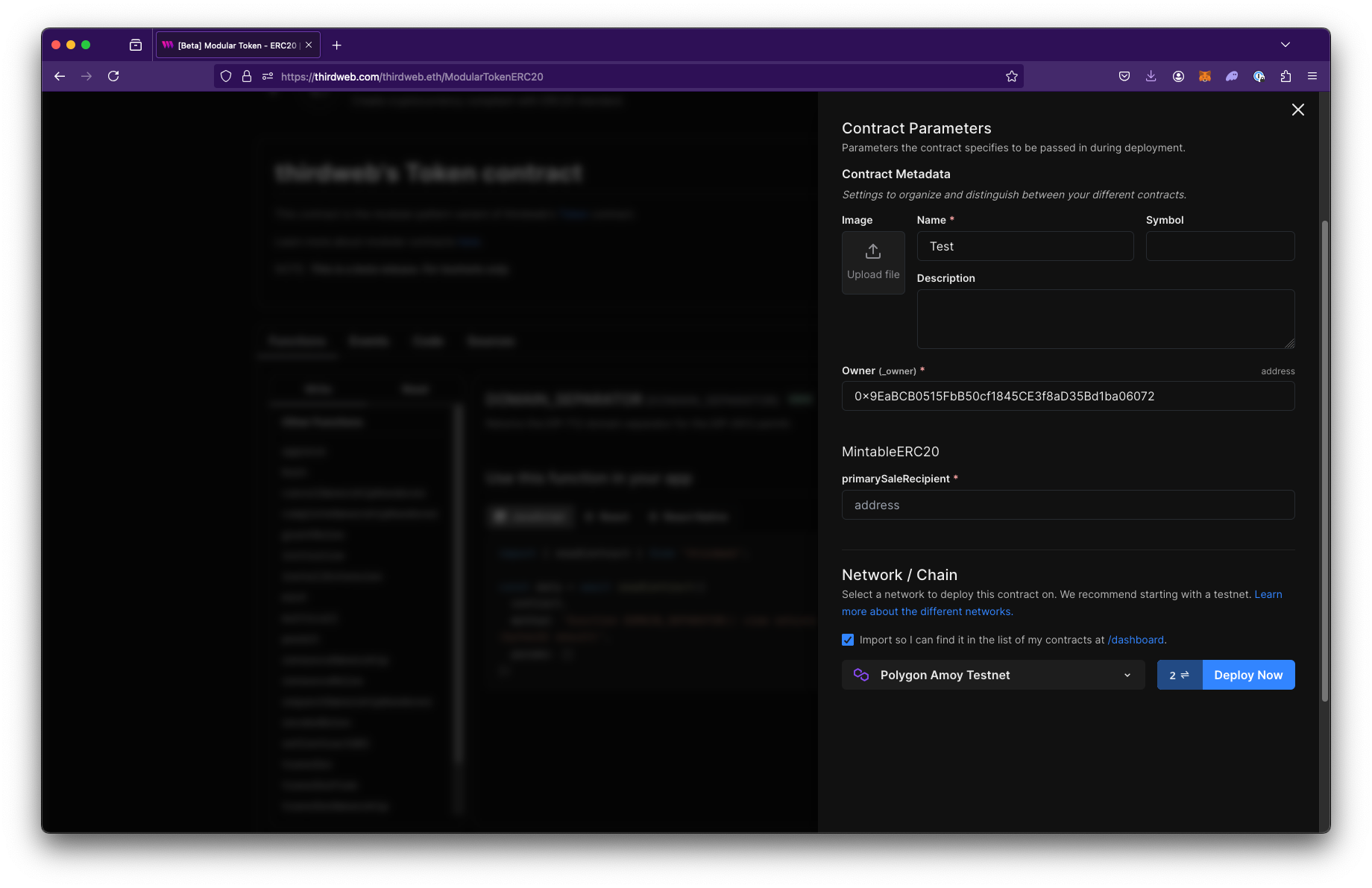
- Popular Pre-built Contracts - We've redesigned our top seven contracts using the modular contract framework. These are now available for deployment through the dashboard. Visit Explore to view the available contracts.
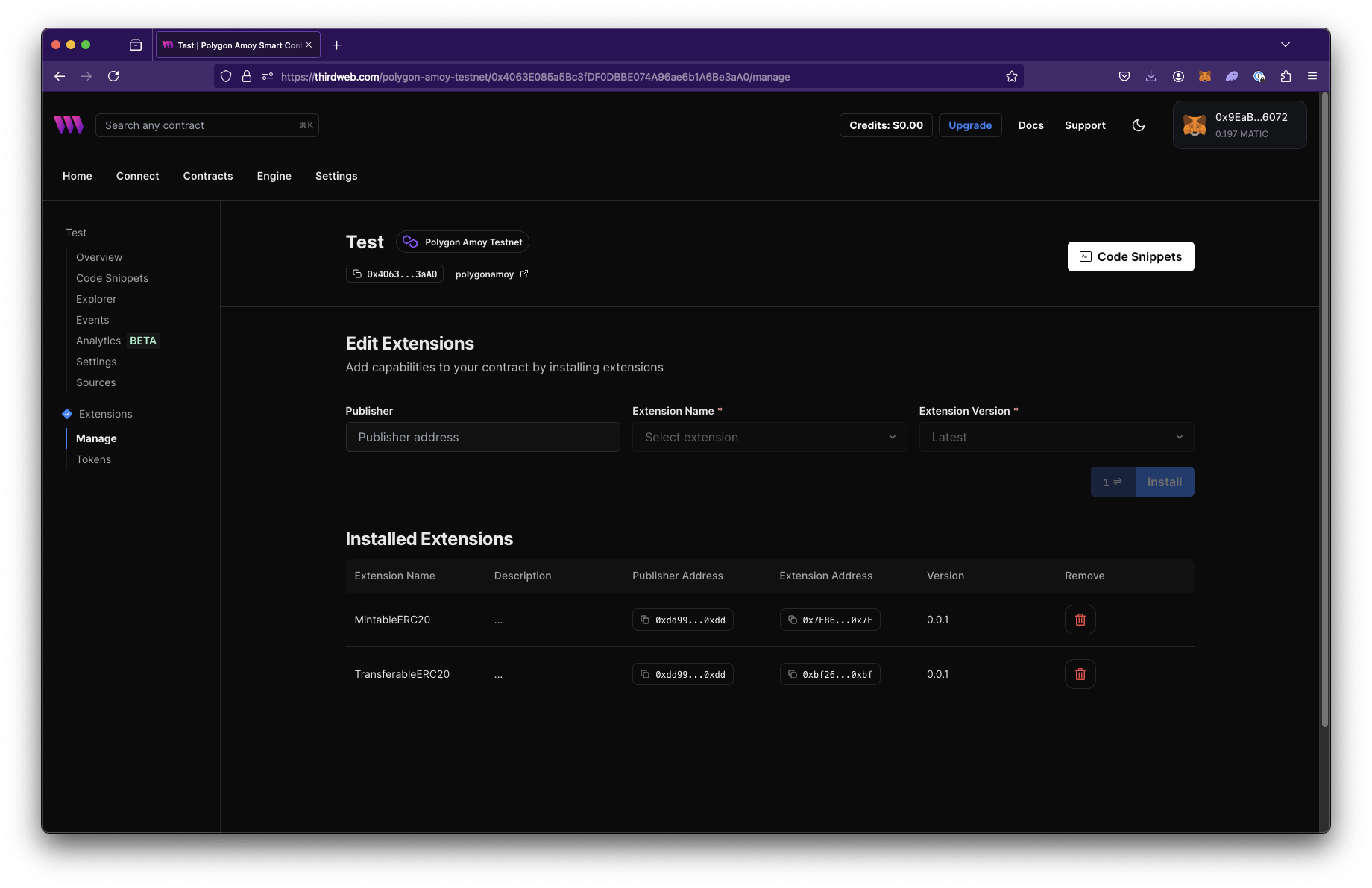
- Deploy custom modules - Write and add custom created modules to any ERC20, ERC721, or ERC1155 core contract.
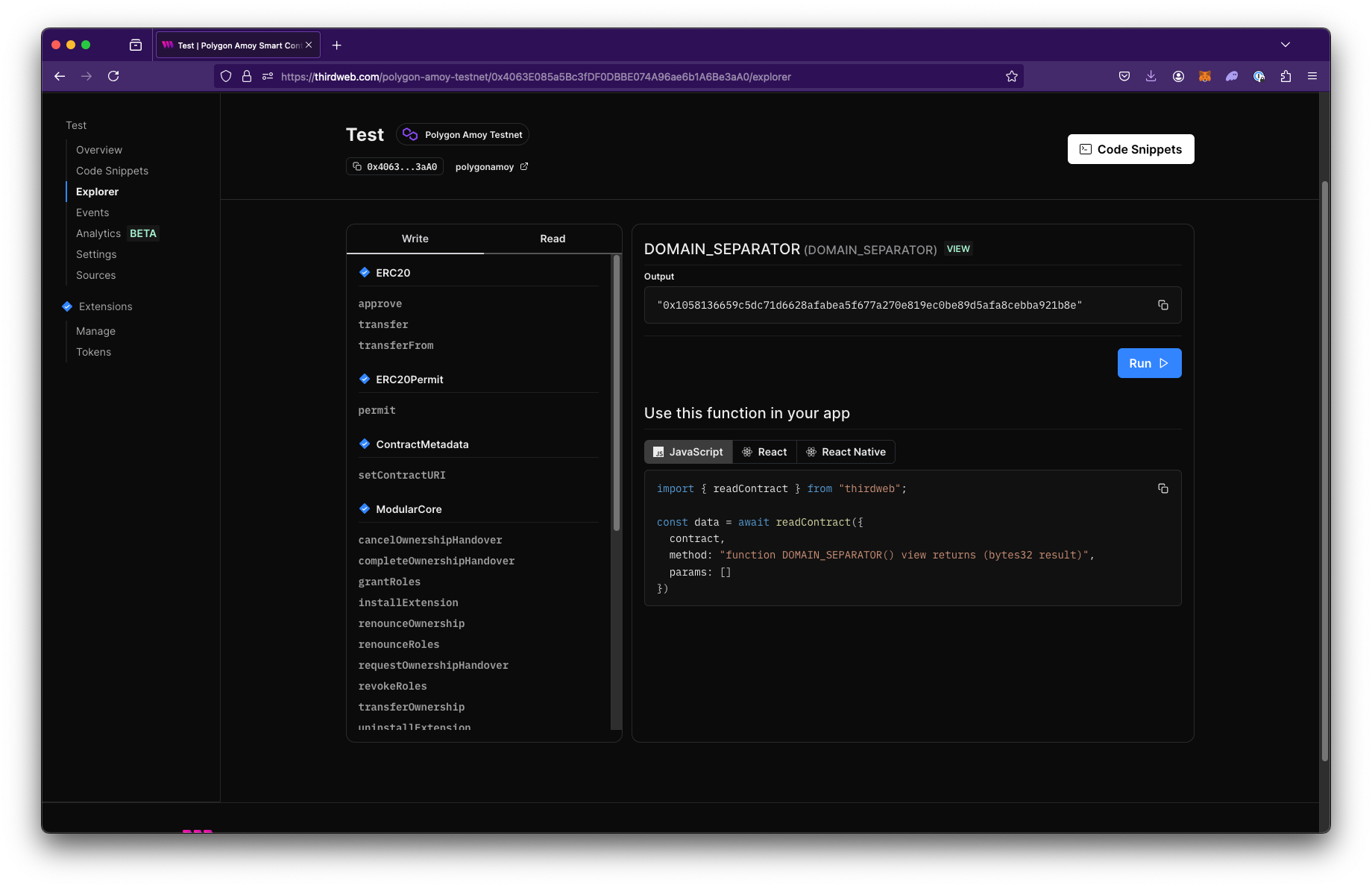
- Connect SDK Support - Once your contract is deployed, use the Connect SDK to build an application. View SDK Integration documentation.
Improvements since alpha
- Creator Token Standard - We worked with Limit Break to create a module that enforces on-chain programmable royalties through transfer security policies. This module is now a default in all thirdweb pre-built contracts utilizing royalties.
- Changes to Claim Conditions - Based on user feedback, we added a start and end timestamp and simplified the module to only allowlist or public phases.
- Simplified modules - Improved composability patterns and simplified modules across the board. View the full changelog.
What’s coming up in the next few weeks?
- Modules UI - Be able to interact with thirdweb enabled modules (upload NFTs, set claim conditions, and more) through the dashboard rather than through the SDK or Explorer.
- Modular Contract Wizard v1- A UI building tool to create contracts combining compatible core and modules.
- Cores & Modules listed on Explore - Discover more modules from other protocols and be able to list modules and core contracts on Explore for your audiences.
Beta Feedback Program
We're excited to invite you to try Modular Smart Contracts and provide our team with direct feedback during a 20-minute call. As a thank you, you'll receive $50 in credit to utilize towards any usage, growth plan, or upgraded instances of Engine. To participate, please sign up to be a tester. We'll then send you more information via email.
Resources
- Pre-built Modular Contracts on Explore
- Modular Contracts Documentation
- Modular Contracts SDK Reference
Feedback
As always, for any support or feedback please visit our support site and feedback board. Thank you to our community for making this possible- stay shippin’ 🚀
 Manan Tank
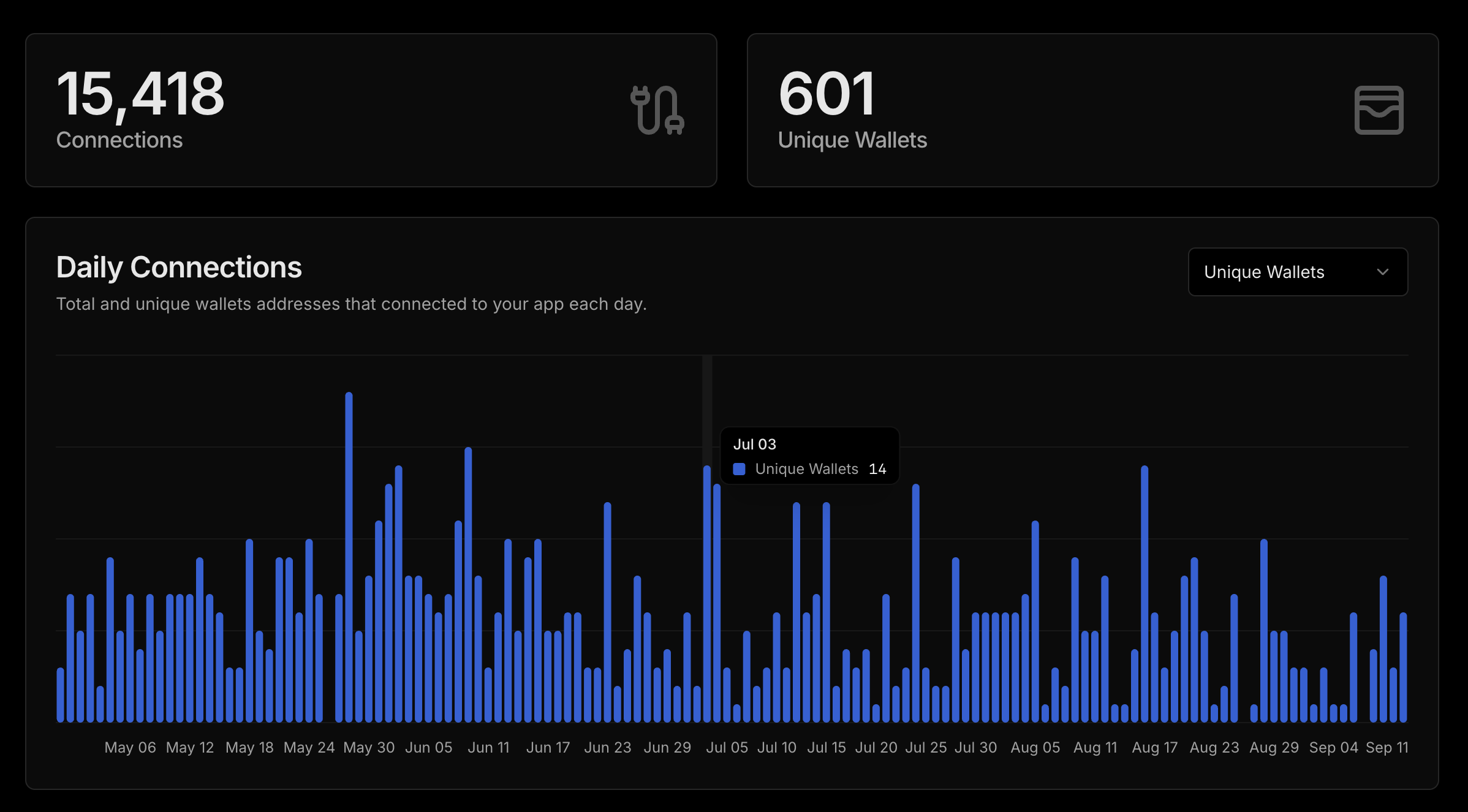
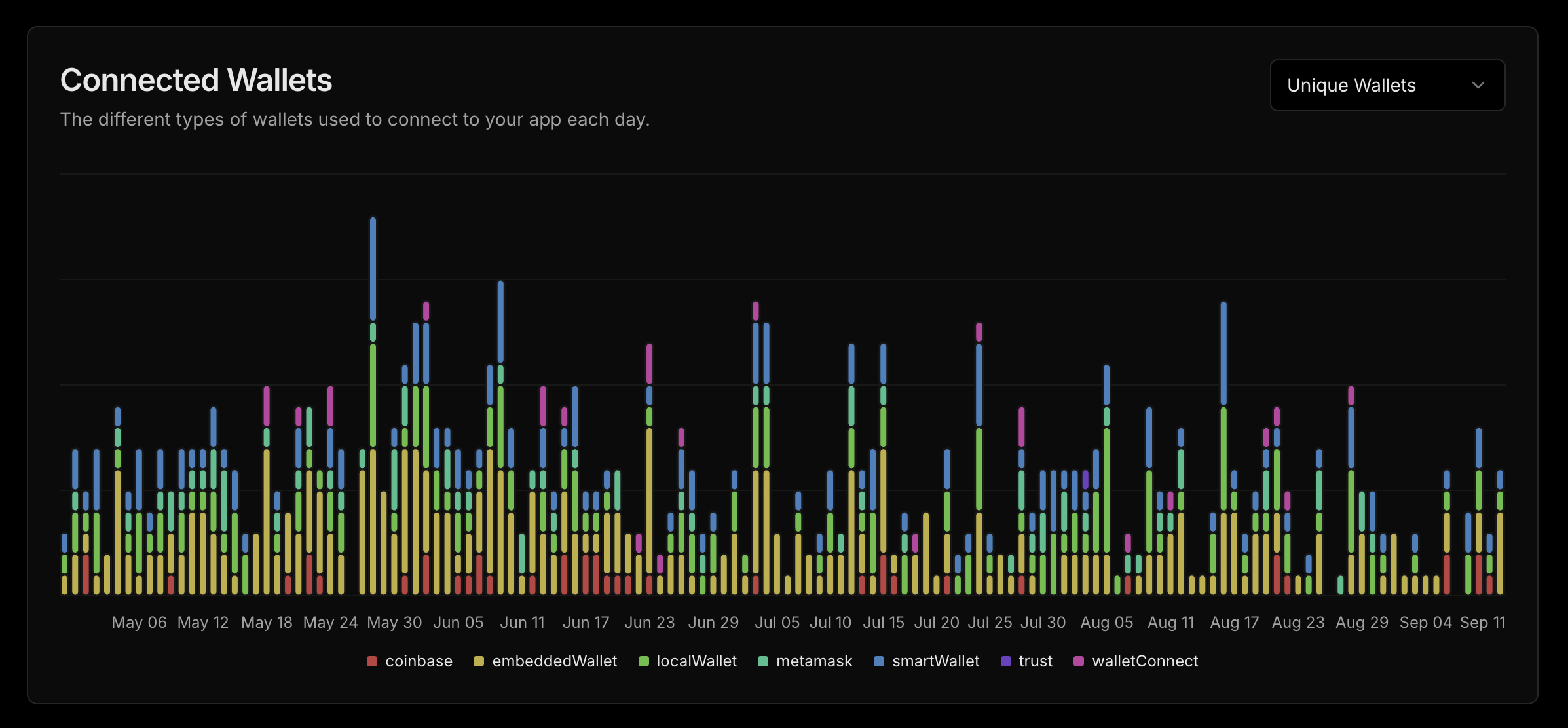
Manan TankConnect Analytics is now available for everyone - including free plan with improved Charts. Try it out!





The sidebar is moved inside the page container - closer to the content so its easier to navigate on wide screens


 Firekeeper
FirekeeperThis is no exaggeration, our Ecosystem Wallets are now so feature rich there is no use case in all of gaming that it does not support.
Thirdweb now provides you with a cross-platform, cross-sdk, cross-device, cross-language blockchain-powered, secure, non-custodial account system that you can not only reuse across your own games and apps, but also your ecosystem partners' games and apps.
It doesn't stop there, you can use this EcosystemWallet to create a Guest mode (AuthProvider.Guest) first and upgrade later through Account Linking, which we feature here alongside other additions like Line authentication. All of this without losing the EcosystemWallet address.
The Account Linking feature, once understood, unlocks infinite possibilities as it ties into all our auth methods, which now include:
- Email (OTP)
- Phone (OTP)
- Apple
- Discord
- Farcaster
- Telegram
- Line
- Siwe (Sign in with Ethereum - yep you can link external wallets and even login to your EcosystemWallet with them next time)
- Guest (does not require any inputs, simply choose it as your auth provider to create a guest mode)
It doesn't stop there, we also offer custom authentication:
- JWT (you want to create a wallet out of an OIDC-compatible authentication system, entirely possible)
- AuthEndpoint (you want to go even further, having us verify a generic payload against your backend, for things like TG Mini-Apps)
There is not a single use case we don't support. You just have to integrate, and we're here to help.
If you don't want to commit to a performant, scalable, entirely secure and shareable with third-parties and fast EcosystemWallet, don't worry, all of the above is available for InAppWallet too.
Do note that once again, it's the same API for InAppWallet, but without ecosystemId and the optional ecosystemPartnerId.
Below are the different ways you can use some of the functionality introduced in this version.
You can turn any of these wallets into a Smart Wallet easily, using SmartWallet.Create or by passing SmartWalletOptions to Unity's ThirdwebManager.ConnectWallet function on top of your base options / using the ThirdwebManager.UpgradeToSmartWallet helper if you want to do it later.
All Auth Methods Supported! Just pass the related params to that auth method that you typically would
- Improved speed of NFT-related extensions.
- Fixed an issue with SIWE as an
AuthProviderwhen usingThirdwebManagerto connect. - Added contract extensions
ERC721A_TokensOfOwner&ERC721A_TokensOfOwnerIn. - Added optional pagination to all
_GetAllNFTs&_GetOwnedNFTsextensions. - Improved ERC721A NFT-fetching speed.
Unity v5 Portal Docs | .NET Portal Docs | .NET Full Reference
.NET Nuget Release | Unity Release
Our goal at thirdweb has always been to work for game developers - with such systems, you're able to offload all the account system, auth, database, item management, currency management, and analytics work to the blockchain. This is what we do, and we want to help you and listen to feed back - make sure you reach out, we have many programs to get you going!
We have the recipe to make blockchain games unbeatable, cheap, fast, invisible. Persistent In-App & Ecosystem Wallets paired with Account Abstraction, Session Keys and some easy to deploy contracts is what we do. It's all open-source, it's all yours to manage.
It's time to ditch external wallets.
Blockchain games can finally focus on being fun and on distribution across different runtime platforms and companion apps.
 Jonas Daniels
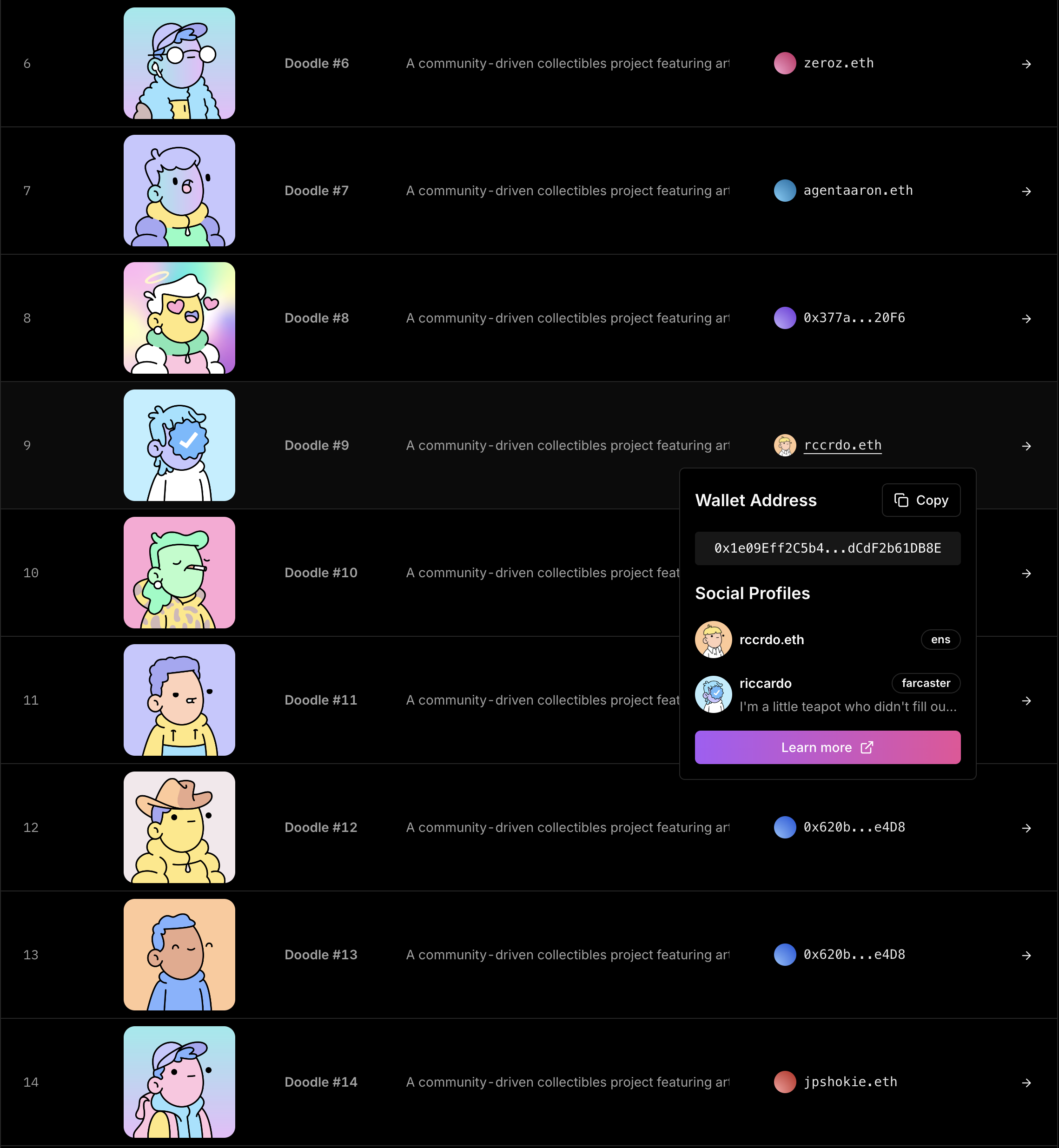
Jonas DanielsWe integrated the newly available Social SDK in the thirdweb Dashboard, making it available anywhere wallet addresses are rendered. Simply hover any wallet address or ENS name to see linked social profiles.

 Greg
GregReact Native now supports Coinbase Smart Wallet with v5.53.0 of the thirdweb SDK. Create a Coinbase Smart Wallet connection using the same createWallet function you know and love:
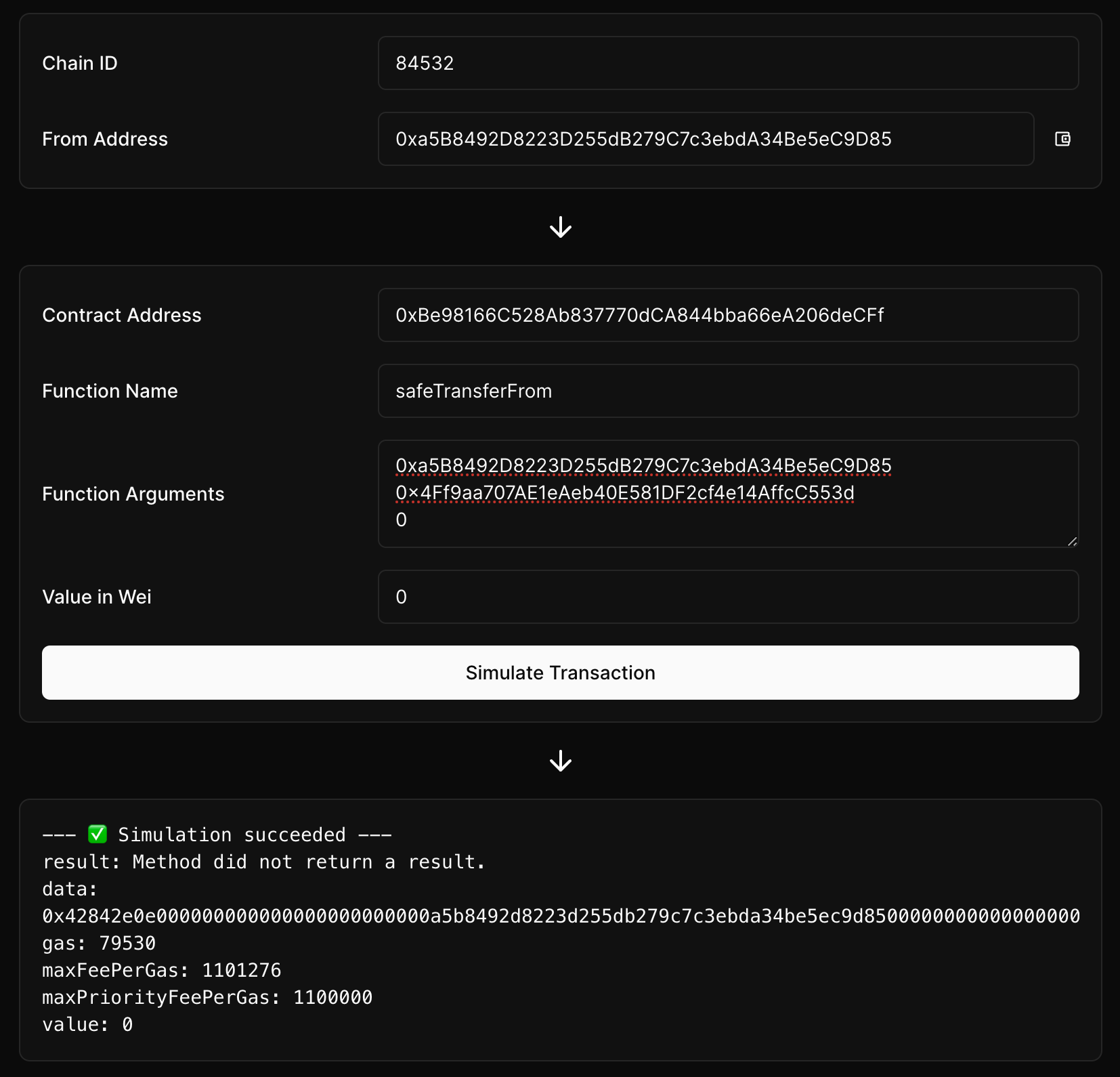
We've added a createAndSignUserOp function to handle everything involved with turning a set of transactions into a single AA UserOp. Gasless and/or sponsored transactions couldn't be easier:
- Improved common icons in React Native SDK
- Increased storage slots for proxy resolution
Fixed ERC20 balance reading when showing the Pay modal
 Edward Sun
Edward SunWe made a number of improvements on testing on thirdweb Pay.
- Added a
testModeproperty to thebuyWithCryptoPayUIOptions. This will allow you to filter for all supported testnets and try out a crypto-to-crypto purchase experience without using mainnet funds. - Enabled Pay with Fiat on testnet purchases. No funds are delivered in this flow, but the credit card testnet experience will allow you to simulate an end-to-end user journey without requiring an actual credit card purchase.
 Arsenii
ArseniiA few more updates on how the team makes our RPC Edge solution more resilient and flexible!
Initial Node Prioritisation with Default Scoring
While dynamic routing and scoring optimise node selection over time, it's crucial that the system starts off in a reasonable state when the server spins up. To address this, we've now implemented a robust approach for default node prioritisation. The priorities are now designed to be easily adjustable, enabling the team to efficiently re-order or disable certain nodes in case of emergencies or other ad-hoc situations. This step ensures more flexibility and efficiency in managing the initial order of nodes, creating a smoother path for ongoing improvements.
Changes made recently in this regard:
- Node Default Prioritisation: we are now configuring RPC Edge to utilise explicitly set default priorities, supporting granular configurations options (e.g. methods and regions) to ensure that specific node preferences can be applied where needed for the enhanced performance.
- Configuration Schema and Structure: the new schema accommodates the team in efficient management of relevant configuration options, ensuring a clean and scalable system.
- Prioritisation Logic Improvements: sorting and filtering algorithms have been improved and generalised to handle various configurations
- Caching for Performance: in-memory caching for configurations is in place, reducing the load & latency on the system when serving requests for high-load chains.
These changes are being released incrementally as we continue to prioritise the stability and quality of our RPC Edge solution.
 Greg
GregYou can now query any address's on-chain social profiles using the new social extension in the thirdweb SDK.
The query will return an array of SocialProfile objects for each profile the address is associated with. This type has a standardized top-level interface of type (farcaster, lens, and ens are currently supported), name, bio, and avatar. You can access protocol-specific user information such as the Farcaster FID under the metadata field.
You can access the same query via the prebuilt React Query hook useSocialProfiles.

Our ConnectButton component in both React and React Native uses the social SDK to display a users profile rather than their wallet address when available.
- Modular Contract Support - Learn more
- Added test mode to Pay options on
ConnectButton- Learn more - Added
getOwnedTokenIdsto ERC1155 extension - Learn more - Added options to hide Buy, Send, and Receive buttons in
useWalletDetailsModal- Learn more - Fixed base URI extraction logic in contract extensions
- Fixed function ID retrieval for contract extensions
- Improved React Query caching performance
 Toomas Oosalu
Toomas OosaluWe are continuously improving our RPC Edge and the latest update is out!
Dynamic Method Based Scoring and Routing for RPC Edge
We implemented a modular scoring strategy to choose the most performant node for the requests. Edge RPC uses method-based scoring and picks the dominant method within a batch. It also supports scoring and retrying JSON RPC server errors and fails over to other nodes if there is a problem.
Edge RPC will know itself how to choose the best upstream node with 99.9% probability. This change will improve error rate, latency and data accuracy and will only improve over time.

First tests are already showing improved latency by 20%!
Error Handling and Logging Updates
We improved Edge RPC's error handling to better follow the JSON RPC spec. RPC errors are now included in the response body and the Edge RPC always returns HTTP 200 status.
Improved internal metrics and logging around Edge RPC failovers and incomplete responses.
Deprecations
Removed support for deprecated Mumbai RPC.
We will start to roll out the Edge RPC scoring method update incrementally and continue to prioritize data correctness and speed.
 Joaquim Verges
Joaquim VergesWe just released v5.52.0 of the thirdweb TypeScript SDK which unlocks the ability to deploy, configure and interact with our new Modular Contracts.
You can now easily build your personalized contract by picking the modules suited for your use case.
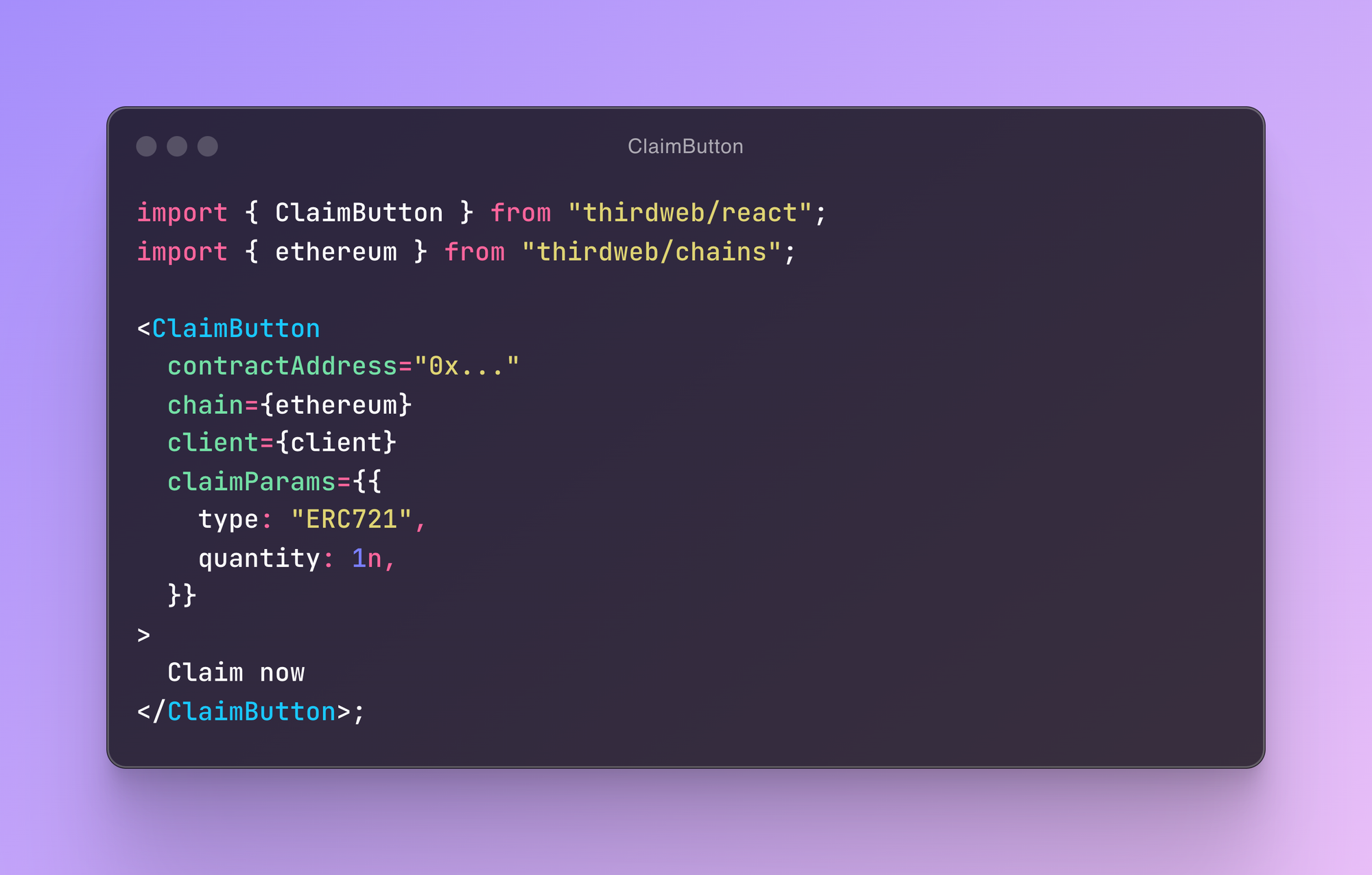
Here's how to deploy a ERC721 contract with the Claimable and BatchMetadata module, which together create a Drop functionality.
These modules can be swapped at any time, and new ones can also be added post deployment. Here's how to install a new module programmatically:
We have core contracts for ERC20, ERC721 and ERC1155 standards. Those follow the standard ERCs and can be interacted with like usual with the standard extensions.
The interesting part is to interact with an attached module. This is done by using the defined module name spaced API:
This makes it easy to discover the available API for each module.
You will also soon be able to generate the namespaced TypeScript API for your own modules via the thirdweb CLI.
To learn more about modular contracts and how to create modules, head over to the documentation.
 Phillip Ho
Phillip HoAll new Engine deployments from the thirdweb dashboard will be on v2.
For existing cloud-hosted Engines, please request a version upgrade in the dashboard. (We're making upgrades self-service very soon!)
The worker architecture in Engine v2 was redesigned with maximum onchain throughput in mind. Users should see:
- Higher onchain throughput: Batches of transactions for a single backend wallet are now fully parallelized. The entire batch will often be sent in the next block, resulting in up to 700x more transactions sent per second, depending on the chain.
- Lower time to send: Slow polling and DB locks are removed. Transactions are processed from the queue as soon as they arrive, resulting in a median of 300ms from Engine receiving a transaction to sending it.
Engine v2 is capable of sending hundreds of transactions per second to a chain's RPC. However the total transactions from a single wallet that a block will accept depends on the chain. Here are some numbers we've seen on a single 1 vCPU / 1 GB memory host:
- B3 testnet: 1500 txs per block
- Base testnet: 65 txs per block
- Polygon testnet: 85 txs per block
- Arbitrum testnet: 100 txs per block
Note: transactions mined per second ~= # transactions per a block / block time
Publicly documented interfaces have no breaking changes. There is no expected changes required from users.
Engine development started 1.5 years ago to power onchain transactions internal to thirdweb. After chatting with other teams, we recognized most teams were spending engineering weeks solving similar problems. Engine was open-sourced in Q2 2023 and we've been iterating on it since.
Engine v1 was designed to send batches of transactions without waiting for previous ones to be mined. This already introduced a lot of challenges around nonce management (see Sending more than one transaction at a time is easy, right?). We've since uncovered dozens of edge cases from internal testing and customer reports across a multitude of chains, contract types, and use cases.
As Engine expanded in scope, so did web3 use cases. We started seeing apps and games use Engine in ways that demanded higher throughput and lower latency. We looked at bottlenecks: DB locks, short polling, batching logic, coupling of dependencies. Leveraging learnings in the past year, we started on v2 to address these bottlenecks.
Engine v2 moves performance-critical and atomic operations from Postgres to Redis queues. This change allows for faster reads and writes to DB leading to less blocking behavior, lower latency, and fewer scaling issues. The code is better organized, typesafe, and built on the thirdweb v5 SDK (which comes with added performance gains).
In v2 transactions no longer block on RPC responses, saving 50-200ms per transaction (very noticeable at scale!). While this change introduced even more nonce edge cases to handle, the performance tradeoff is worth it. Engine v2 employs multiple patterns and workers to track and self-heal nonces.
We feel confident Engine v2 handles the throughput needs of the vast majority of web3 use cases today.
The next challenge is to improve observability and debuggability around queues and transactions. We plan to expose API metrics, queue latency metrics, realtime nonce details, transaction logs, and more. Our roadmap also includes options to replay failed transactions, reset nonces, and more.
Keep your eyes peeled on the Engine dashboard for updates as we roll them out!
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Firekeeper
FirekeeperUnity SDK upgrades can be daunting - this is one of the things v5 solves by moving the core to our .NET SDK - making feature upgrades seamless requiring only a couple file changes at most.
However, for existing v4 users, it can be challenging to integrate a major update, even though it is an objectively better SDK and brings a myriad of improvements and flexibility to the game dev journey.
A migration guide has been added to the portal here.
We've also migrated our Take Flight template and recorded it in realtime to serve as reference.
 Stanley Szeto
Stanley SzetoWe have recently refactored our Modular Contracts to introduce new changes that we believe will benefit both the developer and ecosystem experience as a whole.
With that, we have made changes to our Minting, Royalty, Metadata, and a new Sequential Token ID module along with our Core contracts.
In the Claimable and Mintable modules, the beforeMint function has now been split into two functions: beforeMint and beforeMintWithSignature.
All signature-based mints will now be done through the beforeMintWithSignature function, and all regular mints will now be done through the beforeMint function.
With the splitting of functionality, a division in the parameters passed into both functions has also been introduced.
For regular minting, the following parameters are now introduced:
For signature mints, the following parameters are now introduced:
Reference to code:
ClaimableERC721.sol#L196
In the Claimable module, maxMintPerWallet has now been introduced in both the claimCondition and claimSignatureParams, along with a totalMinted mapping that tracks the number of mints a wallet has done so far.
This change introduces a new validity rule that allows users to set the maximum number of mints a single wallet can make.
Reference to code:
ClaimableERC721.sol#L75
Modular contracts should be composable, and for that to be the case, the functionality of modules should be independent of each other.
We believed that the Mintable module did not achieve this, as it was capable of both validating the mint and setting the URI Metadata.
Due to this, we have removed the functionality to set the URI Metadata from the Mintable module and placed its responsibility solely on Metadata modules.
The Creator Token Standard by Limit Break has now been implemented into the Royalty modules. This introduces a beforeTransfer hook into each of the royalty modules along with a transferValidator that validates whether a transfer should be done or not, based on the policies set for the collection.
You can learn more about the Creator Token Standard here.
Reference to code:
RoyaltiesERC721.sol
updateMetadata is a new hook that has been introduced, allowing users to set the URI of a token as they mint it.
The purpose of introducing the updateMetadata hook was to allow the URI Metadata of a token to be set during minting, but to place this functionality in the Metadata modules rather than the Mintable module.
Reference to code:
BatchMetadataERC721.sol#L114
These three new functions have been introduced to allow the BatchMetadata module to have delayed reveal functionality through the setBaseURI function.
getBatchId and getBatchRange have also been introduced as helper functions to improve the overall user experience when using the setBaseURI function.
SimpleMetadata and DelayedRevealBatchMetadata have both been deprecated in favor of BatchMetadata.
This change was introduced because:
BatchMetadatais more gas-efficient thanSimpleMetadatawhile achieving the same functionality.BatchMetadatacan now replicate delayed reveal functionality throughsetBaseURI.
A new module called the SequentialTokenIdERC1155 module has been introduced, which optionally allows for sequential minting in ERC-1155-based collections.
Along with this module, the updateTokenId hook for ERC-1155 core contracts has also been implemented.
Reference to code:
SequentialTokenIdERC1155.sol
To support the newly introduced hook functions, the ERC-721 Core contract now implements the updateMetadata hook, and the ERC-1155 Core contract now implements both the updateTokenId and updateMetadata hooks.
Both of these functions are placed in the mint and mintWithSignature functions.
As previously mentioned:
updateTokenIdis now responsible for optionally updating the token ID.updateMetadatais now responsible for optionally updating the URI of a token.
Reference to code:
ERC1155Base.sol#L212
To properly support the updateMetadata hook, the mint function now accepts the new parameter baseURI, which is passed into the updateMetadata hook.
Reference to code:
ERC1155Base.sol#L205
To support the beforeMintWithSignature function in both the Claimable and Mintable modules, the mintWithSignature function has been introduced, which retrieves the signer of the signature and calls the beforeMintWithSignature function.
Reference to code:
ERC1155Base.sol#L230
Not to be confused with the Base chain, Base contracts serve as the core functionality of both Core and CoreInitializable contracts.
Now, both Core and CoreInitializable contracts inherit from the Base contract. This was done to reduce code duplication and improve maintainability.
Reference to code:
ERC1155Base.sol
To find all the changes made in this refactor, head on over to the GitHub repository.
To start using the contracts today, you can find them on the Explore page of the ThirdWeb Dashboard
 Greg
GregWe've added the ability to retrieve claim conditions across the ERC20, ERC721, and ERC1155 extensions.
- Added
resolveImplementationsupport for MATIC proxy - Removed unusable single phase claim condition extension
 Firekeeper
FirekeeperWith the release of our .NET SDK v2, the next generation of our Unity SDK is finally out of beta - no more platform specific updates!
This version comes with long-awaited features and various speed, stability and performance improvements.
An ecosystem wallet is your own managed in-app wallet service that allows you to create a branded wallet and login system, and allow any number of partners to spin up in-app wallets. End users that create in-app wallets in your partner applications (either with email, phone number, socials or your own custom authentication) will receive one account and wallet address that they can access across all apps and games in your ecosystem.
Ecosystem Wallets use an enclave backend to handle private keys and signing, remaining non-custodial and secure, while also offloading the otherwise sharded wallet client side cryptographic work to a single http request - the ultimate cross-platform friendly account system.
You may upgrade these Ecosystem Wallets to Smart Wallets as you would any other wallet. The API is extremely similar to our In-App Wallets', and in some places simplified as well due to the streamlined infrastructure that powers it.
We've also reworked our login flows to increase speed and performance across the board, it's time to move on from external wallets (or just link them to our embedded wallets from now on through our Unified Identity system!)
Given how our new SDK is structured, where no chain id is necessarily stored in the sdk or wallet's state, you may interact with any chain at will easily, setting up contracts or low level transactions across multiple chains and using a single wallet to execute them all.
Such functionality is now available seamlessly through our Smart Wallet offering. Simply create a smart wallet on any initial chain, and interact with any contract or send any transaction using another chain id - the smart wallet will automatically switch to that chain!
Do note that if you are overriding the default account factory in your connection parameters, that account factory must be deterministically deployed across the chains you are interacting with.
The ThirdwebTransaction.Create inputs have been simplified, removing redundant chain id parameters.
We've also made it simpler to create low level transactions by adding ThirdwebTransactionInput constructors that take in simpler types, and made zkSync transactions go through the EIP712 transaction flow regardless of whether you use a paymaster or not - this means you can override zkSync specific transaction variables like gas per pubdata and we'll still route your transaction through the 712 flow. If none of this made sense to you, don't worry, these are low level uncommon use cases.
[Utils] Added Utils.GetAddressFromENS and Utils.GetENSFromAddress - more info about ENS here.
[Utils] Added Utils.IsDeployed as a standalone way to check if there is contract code at a specified address.
[AA] CallGasLimit UserOp value now accepts user estimated or manual gas limits as overrides automatically if it's above bundler esimated callGasLimit.
[RPC] Improved response time, batching and caching behavior.
[ThirdwebManager] Added EcosystemWalletOptions as a parameter for when connecting to WalletProvider.EcosystemWallet.
[ThirdwebManager] Added EcosystemWalletModal prefab - similar to InAppWalletModal, will spawn if using ThirdwebManager.ConnectWallet with the respective wallet provider and otp-based authentication // fully customizeable, as are all things thirdweb. You may still opt to use our lower level .NET APIs and create your own flows.
[Extensions] Added Unity-specific extension for the NFT type - NFT.GetNFTSprite will return a Sprite loaded with your NFT's image.
No, really. We're serious.
Now that the core is stable, we want to listen to your feedback, improve on all of it while also continuing to add features and unlock more functionality to help game developers, studios and publishers across the globe integrate the best tech ever created - blockchain tech.
UI Components are next, expect Scene_Playground to be updated as we roll those out - first up, production ready, fully featured Connect.
.NET v2: https://www.nuget.org/packages/Thirdweb/2.0.0
Unity v5: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0
 Greg
GregThe thirdweb SDK now supports Basenames or any other L2 ENS subdomains. To convert any Basename to an address, you can use the existing resolveAddress function.
You can determine any address's Basename using the new resolveL2Name function.
- Signature mint UIDs now accept a string
- In-app wallet connection is now hidden in the PayEmbed
- Merkletree proof fix for Drop contracts
- Improved error messages for smart wallet connection failures
- Fixed NFT approval on
CreateDirectListingButton
 Firekeeper
FirekeeperWe’re excited to announce the latest update to our Unreal Engine plugin! This release brings expanded support for both Unreal Engine 5.3 and 5.4, ensuring smooth integration across a wider range of projects. We've also added compatibility for Mac and Linux targets, broadening the plugin’s reach and making it more versatile for developers working on different platforms.
In this update, we’ve significantly improved the OAuth flow by leveraging the embedded Unreal WebBrowser, making the authentication process smoother and more reliable. Additionally, we've addressed and resolved issues with Apple and Facebook login, ensuring a seamless experience for users.
Stay tuned for more updates as we continue to enhance the plugin and support your development needs!
 Greg
GregWe've added a new template project our collection of almost 300 project templates. You can now quickly get started with a React frontend and Go backend using SIWE. Just like Next.js and Express Auth templates, you'll get a fully working app with SIWE authentication via our connect button. You can use this to build gated backend endpoints without any web2 authentication. Check out the template here, and reach out on our support site with any issues.
 Edward Sun
Edward SunWe've made a big update on thirdweb Pay that enables crypto or credit card sales for any purchase – on-chain or off-chain.
How does this work?
Let's say you want to sell a hoodie and you want to take payment in Base USDC.

You don't want to limit your customers by their ability to find a way to Base. With thirdweb Pay, anyone can buy with anything in their wallet – crypto or physical:

What happens after your customers send you funds? You'll want a secure way to be notified, and kick off your fulfillment flow. This is where webhooks come in.

Create a webhook on your Pay dashboard to securely receive purchase events. Once your webhook is called, kick off your flow to deliver the goods to your customers. You can sell:
- a real-life hoodie
- an NFT of a hoodie
- your custom game token
- anything in your imagination
If you are selling something on-chain, we strongly recommend using thirdweb Engine for delivery.
Get started with thirdweb Pay today. Visit the Commerce section in the Pay playground to start your implementation - it only takes a few seconds. 🔨
 Winston Yeo
Winston YeoPreviously, when querying for user details via the in app wallet backend API, you would get something like:
Now it returns something like:
Note the addition of the linkedAccounts field.
This adds full support for linked accounts which we introduce a while back.
For more details, check out the updated docs here!
 Edward Sun
Edward Sunthirdweb Pay now supports any chain built on the Polygon AggLayer.

Allow your users to pay with any cryptocurrency or credit/debit card for transactions or tokens on any chain built on the Polygon stack. If you're building a chain on the Polygon stack, let us know!
 Edward Sun
Edward SunWe've dramatically lowered fees on thirdweb Pay for credit card transactions.

This change is especially impactful for non-US customers, where fees are now cheaper by 20 to 30%!
Pay allows your users to purchase cryptocurrencies and execute transactions with their credit card or debit card, or with any existing cryptocurrency in their wallet. Visit the docs to get started 🛠️ 🚀.
 Manan Tank
Manan TankWe're excited to introduce the new Connect Button Playground — a powerful new tool designed to simplify the process of configuring the thirdweb v5 SDK's Connect Button
- Easily Customize Wallets: Choose from 350+ popular wallet providers
- Configure In-app wallet sign options: Allow users to sign in using various methods, including Google, Discord, Farcaster, Telegram, Passkey, email, or phone number.
- Real-Time Configuration: Preview and Adjust the appearance and functionality of your Connect Button in real-time, ensuring it perfectly fits your application’s needs.
- Enhanced UI Customization: Fine-tune modal options, appearance, theme, and colors to match the UI perfectly with your app
- Code Generation: Code is generated for your selected configuration so you can easily copy and paste the code and integrate it in your application in seconds!
 Amine Afia
Amine AfiaThirdweb RPC network is rapidly expanding worldwide, enhancing our ability to deliver a more responsive and reliable experience across all regions. With the introduction of Geo Routing, your requests are now intelligently routed to the closest available node, resulting in faster response times.
By routing requests to the nearest node based on the client’s location, RPC Edge achieves reduced latency and enhances global coverage. For example, in regions like Southeast Asia, we've seen up to a 10x improvement in response times. Requests that previously experienced frequent peaks of up to 2 seconds are now consistently processed in under 200 milliseconds.

We remain committed to continually optimizing RPC Edge to seamlessly power every application built on Thirdweb with the best possible performance, no matter where your users are located.
 Greg
GregWe've redesigned the Connect UI for a better user profile experience. Each wallet now receives a unique gradient avatar based on the address (unless the wallet has an ENS profile image). We've also updated the modal and wallet switching UX for easier wallet management. No changes are necessary to take advantage of the new UI, just upgrade to v5.48.0 or later.
You can now associate any injected wallet with an existing in-app wallet. This works just like our new Unified Identity with the new wallet authentication strategy. The user will be prompted to sign a standard SIWE message that adds the wallet address to the current account's connected profiles list.
This same functionality is available in the prebuilt Connect UI.
- The Pay modal will now only appear if the user doesn't have enough funds to complete the transaction.
- Fixed conditionally rendered hook error when buying funds with fiat
 Firekeeper
FirekeeperYou may now opt to use our new Account Factories that are built on top of the 0.7.0 ERC-4337 standard release, by passing Constants.ENTRYPOINT_ADDRESS_V07 as your entryPoint parameter in SmartWallet.Create or through the ThirdwebManager's ConnectWallet function. Note that we will continue supporting AA 0.6.0 - so no rush.
Among various other things, this unlocks:
- Improved gas costs when interacting with Smart Wallets due to packed UserOp structs and more changes.
- Improved gas limit estimations and faster simulation.
- Token Paymasters - though not live on 0.7 until a little later, the API has been exposed to pass a
TokenPaymaster(enum) when creating a Smart Wallet and choose which ERC20 you want users to pay gas with. This is an alternative to the default gasless flow where you sponsor gas for your users.
We've also added support for Abstract Testnet's native account abstraction (ZkSync-based chain).
The new API for authenticating with your backend through SIWE in a single call looks like this now.
We've made it a little more flexible so you can hopefully get rid of any custom authentication code you might have and use this helper instead to unlock backend thirdweb auth with any wallet easily.
We've also fixed an issue with some older variants of Smart Wallet factories which resulted in "Invalid SIgnature" being thrown upon personal signing (and by extension, authenticating).
- Low Level - Added
IThirdwebWallet.ExecuteTransactionsupport for external and smart wallets to execute raw low level transaction input rather than going throughThirdwebTransaction. - Low Level - Simplified the
ThirdwebTransactionInputby adding a constructor with user friendly types. - Mid Level - Added
ThirdwebTransaction.Prepare, allowing you to have a quick way to estimate, simulate and populate a transaction without sending it. - High Level - Deprecated
Utils.FetchThirdwebChainAsync, please useUtils.GetChainMetadataas the former will be removed in a future version.
- Stricter coding standards were implemented, making sure the core won't fail you regardless of which .NET version or platform you're on.
- Improved performance and stability across the board.
- Various minor bugfixes were implemented and a couple properties were renamed to improve DX.
.NET Docs: https://portal.thirdweb.com/dotnet
Unity v5 Docs: https://portal.thirdweb.com/unity/v5
.NET Nuget: https://www.nuget.org/packages/Thirdweb
Unity Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.4
 Phillip Ho
Phillip HoWe’ve added an EOA Transaction Simulator to thirdweb’s collection of free tools!
Provide details about the sender wallet and the contract method to call, and see the precise error that would be returned by the contract call. Successfully simulated calls also return the estimated gas settings for the transaction.
Use Cases
- Rapidly test behavior with different function arguments.
- Debug failing contract calls when using the Connect SDK or Engine.
- Test your contract permissions by simulating calls from different wallet addresses.


Try it out, bookmark the page, and let us know what tools you’d like to see next!
 Joaquim Verges
Joaquim VergesWe just released v5.46 of the thirdweb SDK which adds react native passkey support for in-app wallets.
This means that you can onboard users with just their fingerprint, giving them a full user profile and wallet with just one tap!
You can integrate this using the prebuilt ConnectButton or ConnectEmbed with just one line of code, but it's also very simple to build your own UI and connect using the typescript API.
Here's an example to connect an in-app wallet with passkey, and sponsor all transactions. With this you can make the blockchain completely invisible.
Check out the documentation for more info.
Happy building 🛠️
 Firekeeper
FirekeeperAdded ability to link accounts, creating a Unified Identity across email, phone, social and other authentication options.
The LinkAccount API requires the parameters you typically use to login with a normal InAppWallet. It will authenticate the new wallet and link it directly to the main wallet. This makes it simple to have multiple identities tied a single evm-compatible account.
- Performance and speed improvements for OTP based login methods.
- Added caching for
Utils.FetchThirdwebChainDataAsync. - Added
Utils.IsEip155Enforcedto check whether a chain enforces EIP 155. - Added smarter transaction gas fee defaults based on whether chain supports 1559.
ThirdwebContract.ReadandThirdwebContract.Writecan now take in full or partial method signatures:- still works.
- now also works.
- now also works.
- now also works.
- We still recommend using our awesome extensions for common standards such as
contract.DropERC20_Claimto make life easier!
- Added support for ERC20 Paymasters.
.NET: https://www.nuget.org/packages/Thirdweb/1.4.0
Unity: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.3
 Greg
GregWe've added multi-authentication to the thirdweb SDK. Anyone can now link their in-app wallets to additional profiles like Google, Discord, Telegram, and more. Like all our features, we offer both a prebuilt UI and headless interface for linking profiles. When a user links their profile to an existing in-app wallet, that profile can then be used to authenticate to that wallet.
Unified identities come builtin to the React Connect modal. You can link a profile while signed into an in-app wallet by clicking "Manage Wallet" then "Linked Profiles".
If you're not using React or you'd like to build your own UI, we've added two functions and a hook to make it as easy as possible.
To link a new profile to a currently connected wallet, use linkProfile.
This will return all currently linked profiles. To get the linked profiles at any time, use getProfiles.
This will return a profiles array similar to below.
If you're using React, the useProfiles hook fetches profiles for the currently connected wallet and handles caching / revalidation for you.
We've added an extension for the Split contract. See all the available functions in our documentation.
We've added an extension for the Vote contract. See more in our documentation.
- Fixed wallet auto-connect in the React Native SDK
- Updated the
serializeTransactioninterface to include a separate input for signature - Added fallback option to get address in ethers5 contract adapter
- Added Abstract L2, Fractal, and Mode Testnet pre-defined chains
- Fixed issue with "All Wallets" appearing in Pay
- Added
enabledprop touseWalletBalance
 Firekeeper
FirekeeperThirdweb's Unreal SDK is a Code Plugin for Unreal Engine that enables developers to create thirdweb Private Key Wallets, In-App Wallets and Smart Wallets for their games and applications. The plugin provides a simple API and blueprints to interact with wallets, login with email or socials as well as create Smart Wallet session keys.
With this plugin, you can keep the onboarding of your users in-client and grant a session key to your thirdweb Engine powered backend to interact with the blockchain, no signature in sight.
It is built using Rust as its core, while integrating Unreal native framework through its Subsystem and Blueprint functionality.
Our Unreal SDK is distributed as an Unreal Marketplace Code Plugin.
Get started by following the documentation here.

- Generate or Create Private Key Wallets - ephemereal guest wallets.
- Create and Login to In-App Wallets - unlocking email and social authentication to create persistent, cross-platform, cross-device and cross-sdk signless embedded wallets.
- Unlock the power of Account Abstraction - unlock the ability to sponsor gas and interact on behalf of users by upgrading any wallet to a Smart Wallet, and using Session Keys to grant scoped access to your backend - fully compatible with thirdweb Engine or other SDKs.
- Rust Core - the plugin's core logic is built from Rust, making it lightning-fast and minimizing the clutter in your Unreal project.
- Compatible with Unreal Engine 5.4 - the plugin is compatible with the latest version of Unreal Engine, allowing you to leverage the latest features and improvements.

Download the Thirdweb Unreal Plugin from the Unreal Marketplace and install it into your Engine.
Grab an API key from https://thirdweb.com/create-api-key and make sure to allowlist a bundle id to use from within unreal.
Integrate your API key from the editor's project settings Thirdweb section. You only need to set your client id and bundle id to get started.

Run Level_Thirdweb to try out some example functionality and explore our code!
Our Plugin is programmed as a subsystem, allowing you to interact with it very easily.
For more information visit https://portal.thirdweb.com/unreal
 Firekeeper
Firekeeper- [Native] Upgrade MetaMask SDK to 2.1.0 by @ecp4224 in https://github.com/thirdweb-dev/unity-sdk/pull/207
- Utilizes MetaMask's new ConnectWith functionality to connect and switch to the right network within a single call.
- Improves network switching behavior and handled errors better.
- Fixes errors encountered when switching to a MetaMask default chain such as Sepolia.
- Refactored internal code to use new MetaMaskSDK APIs.
- [Cross-Platform] Added support for new chains.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.20.0
 Firekeeper
FirekeeperYou can now use AuthProvider.Farcaster and AuthProvider.Telegram when creating your InAppWallet with the .NET SDK (v1.3.0+) or related platforms like Godot and Unity (Cross Platform v5.0.0-beta.2+)
It's that simple!
NuGet Release: https://www.nuget.org/packages/Thirdweb
Unity Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.2
 Greg
Gregv5.44.1 of the thirdweb SDK brings a number of bug fixes and improvements across surface areas:
- Fixed wallet info retrieval for adapter wallets
- Added additional account switcher handling for SIWE auth states
- Fixed EIP-6492 signature verification for undeployed accounts
- Updated the pay interface to include optional gas token
 Firekeeper
FirekeeperBuilding on our .NET SDK, we've minimized dependencies and reduced the package size by 90%. This beta is the first step toward truly unleashing the potential of blockchain technology in games, offering composable, simple, and clean APIs that can be utilized from anywhere.
- Seamless Integration Across Platforms: Enjoy a consistent experience across WebGL, Desktop, and Mobile without the need for the WebGL Bridge. Develop once, deploy everywhere.
- Chain-Agnostic Interaction: Our APIs are designed to work seamlessly with multiple chains, removing the complexities of state management.
- Stable and Predictable Upgrades: Utilizing our .NET core, the SDK offers a native experience, ensuring stability and predictability with each upgrade.
- Intuitive API Changes:
ThirdwebManager.Instance.SDK.GetContractis nowThirdwebManager.Instance.GetContract, returningThirdwebContract.ThirdwebManager.Instance.SDK.Wallet.Connectis nowThirdwebManager.Instance.ConnectWallet, returningIThirdwebWallet.
- Enhanced Wallet Management: Effortlessly manage multiple wallet connections and track the active wallet.
- Streamlined Setup: The prefab setup is now more intuitive, making it easier for developers to integrate and get started.
- Lighter and Faster: A cleaner, lighter Unity package with minimal dependencies, significantly enhancing performance.
- Refined Architecture: We've taken control of all layers, excluding the AWS SDK and using Nethereum only for types/encoding. Libraries like Newtonsoft.Json and EDM4U are included to ensure efficiency.
- Uniform Behavior Across Platforms: Enjoy consistent behavior across all platforms—what you see in the editor is what you get in WebGL, Standalone, and Mobile runtime environments.
- Fully Customizable: The SDK can be white-labeled to match your branding needs.
- Universal Compatibility: All chains are supported, and no patches are needed to support newly deployed chains.
Our v5 SDK is still in active development, and we invite you to be part of this journey. For more details, visit our v5 branch readme.
- Unity SDK v5 Documentation: Read the Docs
- .NET SDK Documentation: Read the Docs
- Support and Feedback: Contact Support
 Firekeeper
FirekeeperThis update adds AuthProvider.Discord to the InAppWallet list of default auth methods you can use.
It also comes with a new and improvement OAuth flow that streamlines the experience across all target platforms and includes speed improvements.
We've also updated the Godot integration example to showcase additional OAuth methods.
These features will also be part of the Unity SDK v5 initial release and will be supported across all runtime platforms.
NuGet Package: https://www.nuget.org/packages/Thirdweb
.NET SDK Source: https://github.com/thirdweb-dev/thirdweb-dotnet
.NET SDK Documentation: https://portal.thirdweb.com/dotnet
Godot Integration: https://github.com/thirdweb-example/godot-starter
 Prithvish Baidya
Prithvish BaidyaWe're excited to announce the public beta for Engine v2 with a redesigned worker architecture that dramatically increases transaction processing capacity by up to 700x.

Nonces are now assigned in parallel to send a batch of transactions from a single backend wallet at once. This update sends dramatically more transactions per block than Engine v1 (see benchmarks below).
Engine v2 introduces multiple mechanisms to recover if the onchain and Engine wallet nonces differ. It also recycles unused nonces instead of immediately cancelling them, reducing gas used during failed transactions.
API calls are more performant to send transactions (< 40ms server latency) or read transaction status (< 10ms server latency). This speedup means increased throughput with fewer server resources.
With these improvements, Engine v2 is able to send significantly more transactions per second.
Here's a benchmark on B3 Sepolia with 2s block times on a single Starter Cloud-Hosted Engine:
- Engine v2 received 1500 transactions in 10s. Nearly all transactions were sent within 2s and filled up a block (700+ tx/sec)!
- Engine v1 received 250 transactions in 7.7s. Two transactions sent per block (1 tx/sec).
Note: Your results may differ based on chain, transaction type, and sustained load. Some chains and RPC providers may impose additional throughput limits.
- Scale your dApp without worrying about infrastructure limitations.
- Handle traffic spikes and sustained high-volume transactions.
- Optimize gas usage to reduce operational costs.
- Build new use cases that require high-scale transactions.
- Avoid managing nonce synchronization and RPC errors in your backend.
- Cloud-hosted Engine
- Contact support@thirdweb.com to be upgraded.
- Developers will be able to upgrade to v2 from the dashboard soon.
- Self-Hosted
- Pull the latest
v2.0.0-beta-rc*image from Docker Hub.
- Pull the latest
Please share any feedback or contact support for technical issues with Engine v2. We are continuing to test Engine v2 internally and encourage developers to treat Engine as pre-release software.
There are no breaking changes to existing documented interfaces to APIs or webhooks. Pending queued transactions will continue to be processed after the upgrade.
The team is continuing to test Engine on internal production environments.
Engine v2 will be released to the stable release channel after more bugfixes and incorporating customer feedback.
Stay tuned for a technical deep dive on our throughput breakthrough. Your feedback is invaluable as we refine Engine!
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
Firekeeper- [Native] Added support for Discord Login.
- [Cross-Platform] Added support for new chains.
Discord has been added to Prefab_ConnectWallet and can be tested in Scene_Prefabs
Discord login also utilizes a brand new internal flow that should allow you to login faster than you otherwise would with different providers.
 Greg
GregAs of version 5.44.0, the thirdweb SDK supports Telegram with in-app wallets! Use Telegram like any other auth method.
 Greg
GregThe CreateDirectListingButton makes it easy to list an NFT on your thirdweb Marketplace contract. Pair it with the BuyDirectListingButton and you can build an entire Marketplace UI in seconds.
We've added more language options to our built-in Connect UI localization. Just specify the language identifier on whatever component you're using.
- Fixed an issue with
ethers5adaptertransaction result nonces - Improved error messages when connection management hooks are used outside
ThirdwebProvider - Fixed
autoConnectfor wallets that are connected from the "All wallets" screen - Temporarily disabled login via the CLI
- Fixed an issue with OTP validation in React Native Connect UI
- Added Handling for gas free chains where
baseFeePerGasis 0 - Fixed occasional iFrame error when logging in with OAuth
 Firekeeper
FirekeeperThis update comes with a couple additions and changes that should make your developer experience slightly better.
Added SmartWallet.GetAllAdmins and SmartWallet.GetAllActiveSigners helper functions, to respectively get all the admins that might have been added using SmartWallet.AddAdmin and all the temporary signers that were added using SmartWallet.CreateSessionKey and are still unexpired.
GetAllAdmins returns a List<string> of all your admins.
GetAllActiveSigners returns permissions similar to the inputs of CreateSessionKey
Furthermore, these functions now throw when called directly on the Smart Wallet, to make sure signatures are 1271 compatible and not confuse developers by forwarding these calls down to the personal wallet acting as a signer.
Functions: SmartWallet.EthSign, SmartWallet.RecoverAddressFromEthSign and SmartWallet.PersonalSign(byte[])
As we begun implementing the .NET SDK on different platforms, we ran into an issue when integrating external wallet types on such platforms - EIP-712.
We've added a utility to remedy this: Utils.ToJsonExternalWalletFriendly<TMessage, TDomain>(TypedData typedData, TMessage message)
This method will convert any typed data parameters into correct and verifiable formats, specially in cases of EIP-1271 Smart Wallet type signatures. If you're implementing an external wallet, we recommend using this util in your IThirdwebWallet.SignTypedDataV4<TMessage,TDomain> overrides.
This has been confirmed to work with MetaMask (native and extension) and WalletConnect.
Thirdweb.Pay specific constants have been removed.
Previously, adding using Thirdweb and using Thirdweb.Pay made it annoying to accesss Thirdweb.Constants - this is no longer the case.
 Firekeeper
Firekeeper- [WebGL] Added support for Coinbase Smart Wallets
- Simply use the existing
WalletProvider.Coinbasein WebGL to test it out! - If you do not have a Coinbase wallet browser extension, you will be prompted to create a Coinbase Smart Wallet.
- Note that to test this locally you must add a CORS header, see our WebGL Build Instructions for example code.
- Simply use the existing
- [WebGL] Updated bridge.
- [Cross-Platform] Added support for new chains.

Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.18.0
 Firekeeper
FirekeeperThis patch introduces the ability to call static ThirdwebContract methods as extensions.
For instance ThirdwebContract.Read, ThirdwebContract.Write and ThirdwebContract.Prepare can now be used directly on the ThirdwebContract object.
Furthermore, the IThirdwebWallet interface now supports Disconnect directly, so you no longer have to cast to InAppWallet to explicitly call disconnect and clear your local sessions.
Finally, SmartWallet.GetPersonalAccount is now SmartWallet.GetPersonalWallet - this function is used as a simple way to access the IThirdwebWallet acting as the signer for your smart account.
 Amine Afia
Amine AfiaWe are excited to announce a significant update designed to bring greater transparency and control to your managed engine instances. At the heart of this update is a suite of new features aimed at giving you deeper insights into the performance and health of your engine instances.

Starting today, you will be able to see the load on your engine instance broken down by status code. This granular view allows you to understand how your traffic is distributed across different types of responses. Whether it’s a successful request or an error, you can now pinpoint exactly where traffic spikes happen. This information is crucial for optimizing performance and ensuring that your services are running smoothly.
In addition to load monitoring, you can now track the error rate over time. This feature provides a historical view of how errors are occurring within your instance. By analyzing error trends, you can identify patterns and potential issues before they become critical. This proactive approach helps maintain a high level of service reliability and reduces downtime.
Finally, we’ve introduced a comprehensive health check feature. This tool gives you a real-time snapshot of your instance’s health. health checks help you stay informed about any potential problems and allow for timely interventions to keep your instances running at peak performance.
These new features are part of our ongoing commitment to providing you with the best tools and insights to manage your infrastructure effectively. We believe that transparency is key to operational excellence, and with these enhancements, you are better equipped to monitor, diagnose, and optimize your managed engine instances.
Explore these new features today and take control of your engine instances with clarity and confidence.
 Greg
GregWe've kicked off a total overhaul of our v5 documentation. In the coming weeks, we'll continue to add content to make building with thirdweb easier than ever. Check out the TypeScript, React, and React Native docs and let us know your thoughts!
We're continuing to add prebuilt components to our Connect UI to make building fully functional apps easier than ever. Today we released the BuyDirectListingButton to buy any token listed via our Marketplace V3 contract.
We've added the useChainMetadata hook to the React SDK to fetch metadata for any chain including name, icon, available faucets, block explorers, and more.
- Fixed the Connect UI modal when using more than 4 in-app wallet social auth options
- Fixed a bug with passkey, email, and phone number in-app wallet login
- Added ERC20 approval handling in the
ClaimButton - Added the
parseAbiParamsutility function
 Greg
GregWe've added Farcaster as an authentication option for in-app wallets. Use the same syntax you'd use for Google, Facebook, Apple, or Discord login.
To connect via farcaster with your own UI:
To connect using the Connect UI components in React or React Native:
Or, try Farcaster login in our playground.
- Improved tab styling on the Connect UI "View Assets" page
- Significant performance improvements for wallet connection management
- Added the
getApprovalForTransactionextension
 Samina Kabir
Samina KabirToday we are introducing new pre-built contracts created by the recently released modular contracts framework to Explore.
Please note these contracts are only available in beta meaning they are only deployable through testnets for a short period of time before we enable it on mainnet.
Why are we making this change?
Modular contracts are a more efficient and improved way of creating and deploying contracts that is highly customizable and upgradeable. All new pre-built modular contracts are deployed with a core and set of extension contracts that enable users to customize their contracts functionality by adding or removing extensions later.
Modular contracts are how we will be offering thirdweb contracts to customers for the indefinite future. All legacy or previous existing pre-built contracts will be replaced with the new modular contracts in the coming year — and soon we are making it easier for contract developers and partners to contribute to the entire ecosystem.
For users who want to create custom core contracts or extensions outside of pre-builts, we recommend reading our Write and Deploy Modular Contracts guide.
We encourage all of our contract users to try out the new pre-built contracts or build your own and provide feedback. Please let us know how we can improve the contract development experience for you!
Get Started with pre-builts
Navigate to the Modular Contracts collection on Explore

Choose the modular contract you want to deploy

Fill out contract parameters and deploy the contract

Configure your contract's functions post-deployment through Explorer

Navigate to the Manage tab to manage your contract's extensions

FAQs
- What will happen to my non-modular contracts that I previously deployed?
- Those contracts will still be available through the dashboard
- Do I need to update my existing contracts to use the new modular contracts?
- To use the modular contracts, you must deploy the modular contract version of your previous contract. Existing contracts will still be supported through dashboard.
- I cannot find the ______ button on the new modular contract version of the contract. What do I do?
- We are currently implementing custom UIs for each contract that will be available in the next update. For now you can interact with the contract using Explorer. Hang tight!
 Yash Kumar
Yash KumarWe've enabled a way to refresh metadata / ABI from the contract page.
Navigate to the sources tab on your contract page, and click the "Refresh Contract Data" button as shown below:


This will clear any cached metadata and fetch the contract ABI / functions again.
 Greg
GregThe Pay Embed now directly supports three separate use cases or "modes".
"Fund wallets" allows any connect wallet to buy tokens with their wallet's existing funds or credit card.
"Direct payment" allows any wallet to accept payments via crypto or credit card.
"Transaction" lets users pay for a specified transaction using credit card or crypto on any chain.
You can also configure the TransactionButton component to show metadata to personalize the transaction payment flow.
Our default social login uses a popup to prompt the user to complete OAuth sign-in. This can cause issues on certain browsers or embedded experiences such as telegram. For these cases, we've added the ability to use a redirect rather than popup window when authenticating users.
NFTInputandNFTMetadatatypes are now available
Users can now change their wallet in the ConnectEmbed "Sign In" auth step
 Joaquim Verges
Joaquim VergesVersion 5.40 of the thirdweb TypeScript SDK brings 2 new modes for Pay that enable commerce use cases and facilitate transactions payments within your apps.
Let your users onramp to any token with credit card or from any wallet.
This is the default behavior and doesn't require any extra input. You can use the prebuilt UI or build your own. Can be configured to onramp to any token, on any chain.
Sell physical goods, services or perform onchain actions upon receiving a payment in the token of your choice, while letting your users pay with fiat or crypto.
Define the payment token, amount and receiver address. Get notified of every purchase via webhook to your backend where you can verify and finalize the sale.
Use this mode to sell physical goods, enable services or even trigger onchain actions from your backend using Engine.
Let your users pay for an onchain transaction with fiat, a different wallet, token or chain. Automatically execute the transaction once ready.
Automatically picks up the price, currency, fees and chain from the transaction. Optionally pass metadata to enrich the flow, works with NFT metadata out of the box.
Use this flow for any onchain transaction that requires the user to be the initiator, great for NFT or token mints, marketplace purchases or other contract calls.
This flow is also available when using the TransactionButton and the useSendTransaction hook.
Learn more in the pay documentation.
Happy building! 🛠️
 Greg
GregThe thirdweb React SDK components are some of the most used across all of web3. We're working to expand our component library to include more capabilities you can already do with the TS SDK. With version 5.39, we've added the ClaimButton component for claiming airdropped ERC20, ERC721, or ERC1155 tokens.

We've improved our RPC caching significantly, allowing major speed-ups across all apps on v5.39 and above with no necessary changes.
- Fixes gas
effectiveGasPricevalues on XDC networks - Fixes gas estimation on Arbitrum Sepolia
- Allows overriding nonce for smart contracts
- Fixes thirdweb domain overrides
- Fixes gas estimation on Polygon Amoy
- Minor styling improvements on the Connect UI Send Funds page
- Fixes CLI bun detection
 Firekeeper
FirekeeperLong story short, you can now do things like this
- [Cross-Platform] General improvements and cleanup of the low-level
Transactionbuilder class, typically created from Contract.Prepare.- Added Transaction.Populate - a way for you to prepare a transaction by populating all its fields without sending it.
- Added Transaction.GetGasFees to get EIP-1559 max fee per gas and max priority fee per gas.
Contract.Preparewill now return fully populated Transaction includingDatacross platform, instantly.- Fixed edge case where if a chain did not support EIP-1559, and no max fee/max priority fee were explicitly set but a gas price was explicitly set, the gas price would be recalculated and overriden.
- [Cross-Platform] Added Wallet.GetNonce - a simple way to get the connected wallet's nonce, defaults to
pendingblockTag but can be overriden. - [Cross-Platform] Removed the
Contract.Preparevariant that takes in afromaddress override to avoid confusion and simplify syntax. - [Cross-Platform] Added support for new chains.
- [WebGL] Updated bridge.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.17.0
 Greg
GregWe've dramatically improved our in-app wallet authentication and generation, it's now more than twice as fast! This will make way for several new in-app wallet features to drop soon
We've added 30 new preset chains. You can directly import any of these chains with their preset configurations from thirdweb/chains.
thirdweb/chains? You can generate any EVM chain's config with its chain ID using defineChain- Astria
- Blast Sepolia
- Celo
- Cronos
- Degen
- Fantom Testnet
- Fantom
- Frame Testnet
- Gnosis Chiado Testnet
- Gnosis
- GodWoken
- GodWoken Testnet
- Hokum Testnet
- Localhost
- Loot Chain
- Manta Pacific
- Manta Pacific Testnet
- Moonbeam
- Palm Testnet
- Palm
- Polygon zkEVM Testnet
- Polygon zkEVM
- Rari Testnet
- Rari Chain
- Scroll Alpha Testnet
- Scroll Sepolia Testnet
- Scroll
- Xai Sepolia
- Xai
- zkCandy Sepolia
We've added extensions for the Lens contracts. Check out all out extensions here.
- Adds
getRoleHashfor retrieving the hashed representation of a given Permissions extension role - Fixes deterministic deploys that use a specified version with
prepareDeterministicDeployTransaction
Fixes implementations resolution of proxied contracts
 Greg
GregYou can now create in-app wallets via Discord! To get started, specify Discord as an auth option on your inAppWallet when using the Connect UI.

If you'd prefer to build a custom UI, you can connect via Discord directly.

- Moved the wallet switcher component in the Connect UI
- Improved handling for the minimum buy amount in Pay
- Adds ERC20 paymaster supports to the Pay components
- Improves transaction tab styling
- Fix Disconnect React Native button color in light mode
- Enable sending extra calldata in
prepareContractCall
 Prithvish Baidya
Prithvish BaidyaWe've added IP Allowlist to enhance your Engine instance security. This feature lets you control which IP addresses can access your Engine API while keeping it accessible from Dashboard .
What it does:
- Restricts API access to specified IP addresses
- Keeps Engine accessible from the Dashboard regardless of IP
- Works with both cloud and self-hosted Engine instances
How to use it:
- Configure IP Allowlist from the Configuration section in Engine Dashboard or using the API
- Add or remove IP addresses as needed
- Save changes to apply the new access rules
For setup details and best practices, see our IP Allowlist documentation. Self-hosting behind a reverse proxy? Check our self-hosting guide.
 Greg
GregLast week we launched Ecosystem Wallets, enabling anyone to use the same in-app wallets across unlimited apps and games while controlling individual permissions for each integrator. We're continuing to build on Ecosystem Wallets and released the ability to modify your ecosystem's existing partners today. You can now change domains, bundle IDs, partner names, and wallet control permissions from your ecosystem's dashboard.
 Joaquim Verges
Joaquim VergesA common use case for onchain apps is to securely store the user's wallet address on a backend. To do so we recommend using Auth, which streamlines setting up the Sign in with Ethereum (SIWE) protocol between your app and your backend.
In v5.35 of the connect SDK, we added first class support for Auth in react native.
You can now setup the ConnectButton and ConnectEmbed to automatically show a sign in button to authenticate with your backend using SIWE.
And of course you can also use the Auth utility methods to build your own UI flow.
Learn more about setting up Auth in the documentation.
Happy Building! 🛠️
 Greg
GregUsing Account Abstraction, you can now pay for gas using any ERC20! Just set the erc20Paymaster override to the paymaster of your choice when sending a smart account transaction.

Quick demo of the ERC20 Paymasters support in the @thirdweb connect SDK!
— Joaquim (@joenrv) July 16, 2024
What if @circle $USDC was all you ever needed to use onchain apps? pic.twitter.com/Yj2nai2fkk
The Connect UI now shows transactions completed during the current session. This is enabled automatically, there's no additional configuration needed! We're working on making this history persistent beyond a single session.

You can now specify a from field when reading contracts with readContract or useReadContract. This is useful for contract methods that may behave differently based on the msg.sender.

- Connect UI components now respect custom RPC passed via the
chainprop - Improved gas buffer when gas estimation fails on Pay transactions
